コンテンツ・モデルとは?
HTMLのコンテンツ・モデルは、各要素が子要素として何を配置できるのかを定義するものです。コンテンツ・モデルには、共通のルールを適用するカテゴリーと、特定の要素にのみ適用されるものがあります。各要素はコンテンツ・モデルによって、自身が配置できる箇所と子要素に配置できる要素がルール付けされています。
つまり、HTMLをマークアップする場合、コンテンツ・モデルのルールに従って配置していくことになります。多くの場合、HTMLタグで記述された要素は、入れ子状に配置されて階層化されます。この時、ルールに従っていない要素があった場合、正常に機能しなかったり表示が崩れることがあります。
このため、使用するHTMLタグが、どのコンテンツ・モデルを持っているかを把握しておく必要があります。ここで、共通のルールや特徴を示すコンテンツ・カテゴリーを参照することになります。カテゴリーはひとつの要素にひとつのカテゴリーと限定されているわけではなく、複数のカテゴリーが割り当てられることもあります。これらは大まかな分類を表すものなので、個別の特徴はそれぞれのタグの詳細を調べる必用があります。
コンテンツ・カテゴリーとは?
HTMLのコンテンツ・カテゴリーは、共通のコンテンツ・モデルを持つ要素をグループ化して分類したものです。多くの要素は、ひとつあるいは複数のカテゴリーに属していますが、どのカテゴリーにも属していない要素も存在します。
コンテンツ・カテゴリーは、要素を配置できる箇所と子要素に含めることができる要素を大まかに判別する際に役立ちます。複数のカテゴリーに属している要素は、それぞれのルールに従って配置する必要があるということです。これはゆるやかな分類であるため、カテゴリー自体が要素間の関係を作成するといったことはありません。
コンテンツ・カテゴリーの種類は以下の三つに大別され、さらに細かいカテゴリーが各要素に与えられています。
- メイン・コンテンツ・カテゴリー
- 多くの要素で共通のルールを定義するカテゴリー。
- フォーム関連コンテンツ
- 入力・送信フォーム関連の要素に共通のルールを定義するカテゴリー。
- 固有のコンテンツ・カテゴリー
- 特定の要素や特定の文脈に対して与えられる固有のカテゴリー。
メイン・コンテンツ・カテゴリー(Main content categories)
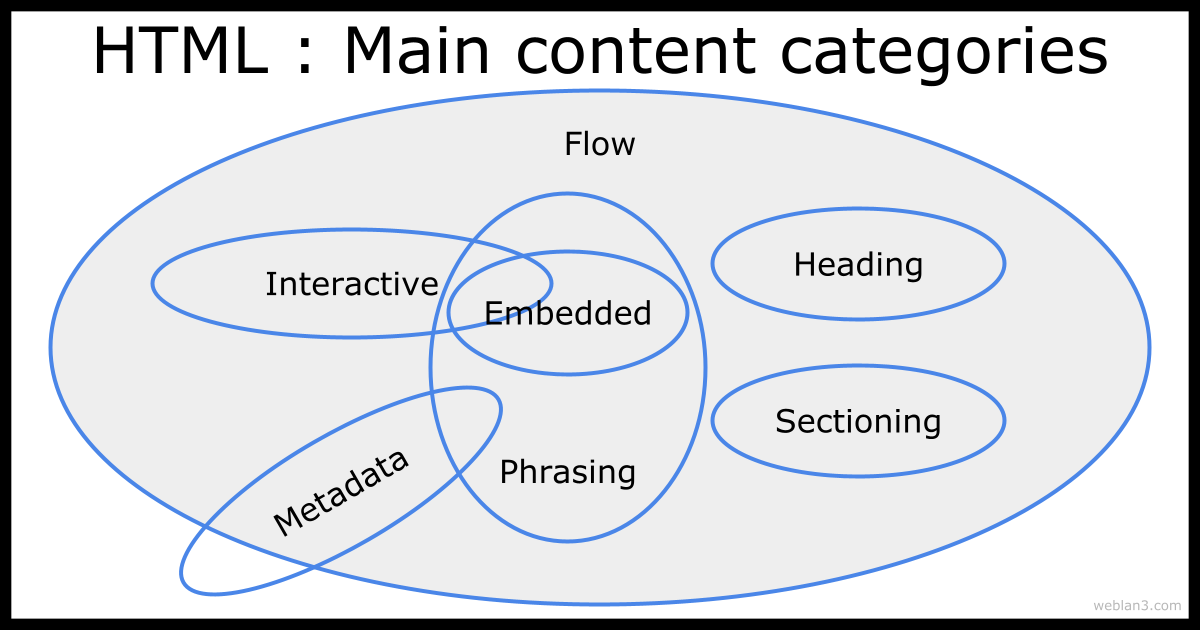
HTMLの主要な要素で共通のルールを定義するカテゴリーです。ここには7つのコンテンツ・モデルが含まれています。これを視覚的に表すために、以下の概念図が良く使われます。

メタデータ・コンテンツ(Metadata content)
メタデータ・コンテンツのカテゴリーには、文書に関連する情報や外部ファイルの参照先を指定する要素などが含まれます。
所属する要素:
<base> |
<command> |
<link> |
<meta> |
<noscript> |
<script> |
<style> |
<title> |
フロー・コンテンツ(Flow content)
フロー・コンテンツのカテゴリーには、文書を構成するテキストや埋め込まれるメディアが含まれます。
所属する要素:
<a> |
<abbr> |
<address> |
<article> |
<aside> |
<audio> |
<b> |
<bdi> |
<bdo> |
<blockquote> |
<br> |
<button> |
<canvas> |
<cite> |
<code> |
<command> |
<data> |
<datalist> |
<del> |
<details> |
<dfn> |
<div> |
<dl> |
<em> |
<embed> |
<fieldset> |
<figure> |
<footer> |
<form> |
<h1>〜<h6> |
<header> |
<hgroup> |
<hr> |
<i> |
<iframe> |
<img> |
<input> |
<ins> |
<kbd> |
<label> |
<main> |
<map> |
<mark> |
<menu> |
<meter> |
<nav> |
<noscript> |
<object> |
<ol> |
<output> |
<p> |
<picture> |
<pre> |
<progress> |
<q> |
<ruby> |
<s> |
<samp> |
<script> |
<section> |
<select> |
<small> |
<span> |
<strong> |
<sub> |
<sup> |
<table> |
<template> |
<textarea> |
<time> |
<ul> |
<var> |
<video> |
<wbr> |
カスタム要素 |
プレーンテキスト |
特定の条件が満たされた場合、以下の要素もこのカテゴリーに属します。
セクショニング・コンテンツ(Sectioning content)
セクショニング・コンテンツのカテゴリーには、文書の階層構造を示すアウトラインを決定する要素が含まれます。この要素によって生成されたスコープが、<header>と<footer>の影響範囲を定めます。
所属する要素:
<article> |
<aside> |
<nav> |
<section> |
ヘディング・コンテンツ(Heading content)
ヘディング・コンテンツのカテゴリーには、文書の見出しを表す要素が含まれます。これは見出し自身によって生成される暗黙的なアウトラインと、セクショニング・コンテンツによって定義される明示的なアウトラインの見出しを意味します。
所属する要素:
<h1>〜<h6> |
<hgroup> |
フレージング・コンテンツ(Phrasing content)
フレージング・コンテンツのカテゴリーには、文書の内容をマークアップする要素が含まれます。これらはコンテンツをグループ化したり、文字列に意味を与えて段落を構成するための要素です。
所属する要素:
通常のテキスト |
<abbr> |
<audio> |
<b> |
<bdo> |
<br> |
<button> |
<canvas> |
<cite> |
<code> |
<command> |
<data> |
<datalist> |
<dfn> |
<em> |
<embed> |
<i> |
<iframe> |
<img> |
<input> |
<kbd> |
<label> |
<mark> |
<meter> |
<noscript> |
<object> |
<output> |
<picture> |
<progress> |
<q> |
<ruby> |
<samp> |
<script> |
<select> |
<small> |
<span> |
<strong> |
<sub> |
<sup> |
<textarea> |
<time> |
<var> |
<video> |
<wbr> |
カスタム要素 |
プレーンテキスト |
特定の条件が満たされた場合、以下の要素もこのカテゴリーに属します。
<a>:フレージング・コンテンツだけを持つ場合。<area>:<map>要素の子孫である場合。<del>:フレージング・コンテンツだけを持つ場合。<ins>:フレージング・コンテンツだけを持つ場合。<link>:itemprop属性がある場合。<map>:フレージング・コンテンツだけを持つ場合。<meta>:itemprop属性がある場合。
エンベッデッド・コンテンツ(Embedded content)
エンベッデッド・コンテンツのカテゴリーには、文書の中に他のリソースやメディアファイル、他のマークアップ言語や名前空間を挿入する要素が含まれます。
所属する要素:
<audio> |
<canvas> |
<embed> |
<iframe> |
<img> |
<object> |
<picture> |
<video> |
インタラクティブ・コンテンツ(Interactive content)
インタラクティブ・コンテンツのカテゴリーには、ユーザーが干渉可能な機能やインターフェイスを持つ要素が含まれます。
所属する要素:
<button> |
<details> |
<embed> |
<iframe> |
<label> |
<select> |
<textarea> |
特定の条件が満たされた場合、以下の要素もこのカテゴリーに属します。
<a>:href属性がある場合。<audio>:controls属性がある場合。<img>:usemap属性がある場合。<input>:type属性がある場合。<object>:usemap属性がある場合。<video>:controls属性がある場合。
パルパブル・コンテンツ(Palpable content)
パルパブル・コンテンツは、コンテンツが空でも非表示でもない時の状態を表すカテゴリーです。フロー・コンテンツとフレージング・コンテンツに属する要素は、知覚可能なノードを少なくともひとつ持ちます。
一般的な規則として、このカテゴリーに当てはまる要素は、参照可能なテキスト、ユーザーが知覚可能な要素(<audio>、<video>、<img>、<canvas>)または、他の方法で相互作用できるものとなり、hidden属性が指定されていないものとなります。
ただし、スクリプトによって後から内容を読み込む予定のもの、テンプレートの一部として機能しており関係のないページでは表示されないパターンもありえます。
フォーム関連コンテンツ(Form associated content)
このカテゴリーは、入力・送信フォームに関わる要素で、フォームオーナーを持つものを表します。フォームオーナーは、このカテゴリーに属する要素の親にあたる<form>か、form属性を通じて指定されたidの名前を持つ<form>のことを言います。
所属する要素:
<button> |
<fieldset> |
<input> |
<object> |
<output> |
<select> |
<textarea> |
このカテゴリーには、いくつかのサブカテゴリーが含まれます。
リスト化(Listed)
IDL(Interface Description Language)コレクションのform.elementsとfieldset.elementsによってリスト化された要素が含まれます。
所属する要素:
<button> |
<fieldset> |
<input> |
<object> |
<output> |
<select> |
<textarea> |
ラベル付け可能(Labelable)
ラベルによる関連付けが行える要素が含まれます。
所属する要素:
<button> |
<input> |
<meter> |
<output> |
<progress> |
<select> |
<textarea> |
送信可能(Submittable)
入力されたデータをフォームが送信する祭にデータセットを構築するために用いるための要素が含まれます。
所属する要素:
<button> |
<input> |
<object> |
<select> |
<textarea> |
リセット可能(Resettable)
入力フォームがリセットされた時に対象となりうる要素が含まれます。
所属する要素:
<input> |
<output> |
<select> |
<textarea> |
セカンダリ・カテゴリー(Secondary categories)
いくつかの要素には二次的な分類があります。
スクリプト対応要素(Script-supporting elements)
文書に埋め込むスクリプトを定義するための要素が含まれます。
所属する要素:
<script> |
<template> |
トランスパレント・コンテンツ・モデル(Transparent content model)
文書の中で削除、挿入、置き換えなどを行った場合に発生する透過的なコンテンツを扱う要素が含まれます。
セクショニング・ルート(Sectioning root)
特定の階層の構造的な基点を表す要素が含まれます。HTML Living Standardで廃止されました。
所属する要素:
<body> |
<figure> |
<td> |
HTMLリファレンス一覧
-
HTML入門の基礎知識
初心者の方はこちらの内容から読み進めてください。HTMLを学習する前に必要となる基礎知識を解説します。
入門編 -
HTMLの書き方をわかりやすく解説
HTMLの書き方が分からない人は、まずこちらの内容を確認しましょう。基本的なルールが分かってしまえば、あとタグを覚えるだけです。
初級編 -
HTMLファイルの作り方
HTMLファイルは誰でも簡単に作成できます。特別なソフトや高性能なパソコンは必要ありません。無料です。
初級編 -
最初に覚えるべきHTMLタグ
HTMLには数多くのタグが用意されていますが、最初から暗記しようとせずに必要最低限のものから押さえていきましょう。
学習編 -
ヘッダー情報の詳しい解説
ヘッダーの役割と機能を解説します。なぜ全てのページにヘッダーを書かなければいけないのか、その疑問をここで払拭しましょう。
学習編 -
ハイパーリンクについて理解する
HTMLで作られたドキュメントをつなぐハイパーリンクについて解説します。
学習編 -
改行や半角スペースを連続で表示させる方法
HTMLではソースコード上に何度も改行や半角スペースを打っても、そのまま表示されるわけではありません。
学習編 -
グローバル属性の一覧
全ての要素で使えるグローバル属性の一覧です。
学習編 -
コンテンツ・モデルとコンテンツ・カテゴリー
HTML要素の特徴を分類するコンテンツ・モデルとカテゴリーについて解説します。各要素が配置できる箇所、配置できる子要素を学べます。
中級編 -
文書のアウトライン
正しい文書構造はアウトラインを理解することで作成できます。マークアップの精度を高めたい方は、ぜひマスターしましょう。
中級編 -
ディレクトリの意味と使い方を詳しく解説
ウェブ制作に関わる人は、フォルダのことをディレクトリと呼びます。
中級編 -
HTMLとXHTMLの違い
興味のある方はXHTMLの存在も頭に入れておくと、いつか活かせる時が来るかも。
番外編 -
ガラケー専用モバイルサイトの作り方
HTMLとCSSの知識があれば携帯サイトを制作することも可能ですが、少し独特な制約があります。
番外編
