ディレクトリはフォルダと同じ意味
「ディレクトリ(directory)」という言葉は聞きなれないかもしれませんが、簡単に言うと「フォルダ」と同じ意味です。ウェブ制作をする上で必ず出てくる言葉なので覚えておきましょう。
WindowsやMacでは、ファイルを分類・管理するための入れ物を「フォルダ」と呼びます。これは物理的な書類を整理する文具に由来した比喩表現で、ユーザーに分かりやすく機能を伝えるために与えられた名称です。
コンピューターを扱う場面では「ディレクトリ」と呼ぶ方が一般的です。特にHTMLをサーバーにアップロードするような段階になると、頻繁に使うことになります。
ディレクトリは階層構造である
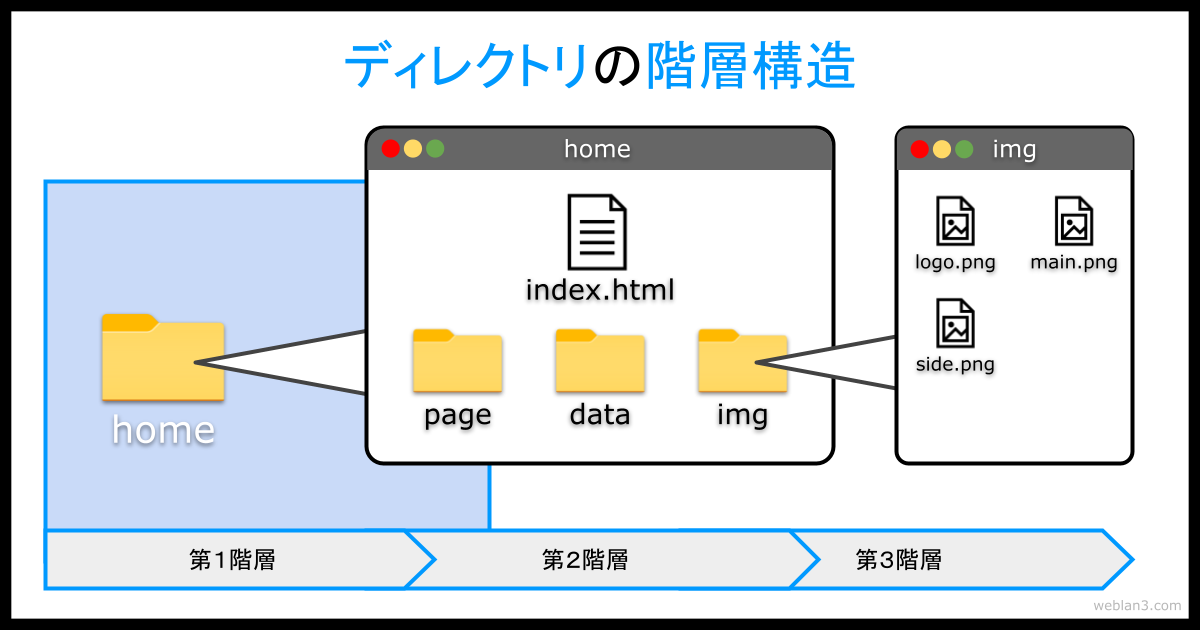
例えば、レンタルサーバーを借りた時にユーザーがファイルをアップロードできる場所の事を「ホームディレクトリ」と呼んだりします。仮に、あなたのパソコンのデスクトップに「home」というフォルダを作った場合、その中にホームページ用のファイルを作っていくとしたら以下のようなイメージになります。

このように、あるひとつの階層の中にディレクトリを作ると、そのディレクトリの中にも階層ができます。
WWWの名前空間では、この階層を「/(スラッシュ)」で区切って移動します。あなたのウェブサイトのドメインが「yourname.com」だった場合、下の階層にあたる「page」というディレクトリの中に「article.html」というファイルがあれば、「https://yourname.com/page/article.html」というアドレスをリクエストすることで表示されます。
ディレクトリの名前は、基本的に半角英数字で付けましょう。このあたりのルールは、HTMLのファイル名を決める時と同じです。
ディレクトリの収納術を身に付けよう
実際にHTMLでウェブページを作り始める前にやっておいた方が良い事があります。それは「収納場所」を決めておく事です。部屋の模様替えをする時なども、あらかじめ何をどこにしまえばいいのかを考えたりしますよね。パソコン上でもそれは同じで、ファイルを散らかしてしまうと後で大変な思いをします。ファイルを管理する上で、自分なりのルールを決めておくと、後で非常に楽になります。
効率的なファイルの管理方法は、先人が体験の中から導き出してくれています。まずは検索して、自分に合う方法を探してみましょう。基礎的な内容は以下の項目を参照してください。
ディレクトリの効率的な分け方
具体的に意味のある名前を付ける
ディレクトリの名前は自由につけることができますが、「new」や「001」といった名前を付けてしまうと、後から見たときに何のファイルが入っているのか、分からなくなってしまう事があります。「diary」や「music」など意味のある名前で管理することをお勧めします。
画像用のディレクトリを作る
ひとつのディレクトリにHTMLや画像を混ぜて入れてしまうと、ファイルが増えてきた時に目的のファイル名を探し出すのに苦労します。あらかじめ画像関係を入れる場所を作っておきましょう。一般的には「images」や「img」という名前にします。
ひとつのカテゴリにつきひとつの階層にまとめる
例えば、あなたのサイトが「映画」と「音楽」について書かれたものだとしましょう。全てのファイルを同じ階層に入れてしまうと、ファイルが増えてきた時に管理が大変になってしまいます。映画は映画、音楽は音楽のディレクトリを作ってまとめておきましょう。
ディレクトリ分けのイメージ
以下の図はコーディングやプログラミングをする時によく使われるチャートです。ディレクトリの階層構造を文字で表しています。表示が崩れる方は、ブラウザの等幅フォントに関する設定を調整してください。
home / index.html
| page001.html
| page002.html
|
+-- images / top_logo.gif
| title001.gif
| title002.gif
|
+-- music / index.html
| | page001.html
| | page002.html
| |
| +-- images / music-icon.gif
|
+-- movie / index.html
| page001.html
| page002.html
|
+-- images /movie-icon.gif
HTMLリファレンス一覧
-
HTML入門の基礎知識
初心者の方はこちらの内容から読み進めてください。HTMLを学習する前に必要となる基礎知識を解説します。
入門編 -
HTMLの書き方をわかりやすく解説
HTMLの書き方が分からない人は、まずこちらの内容を確認しましょう。基本的なルールが分かってしまえば、あとタグを覚えるだけです。
初級編 -
HTMLファイルの作り方
HTMLファイルは誰でも簡単に作成できます。特別なソフトや高性能なパソコンは必要ありません。無料です。
初級編 -
最初に覚えるべきHTMLタグ
HTMLには数多くのタグが用意されていますが、最初から暗記しようとせずに必要最低限のものから押さえていきましょう。
学習編 -
ヘッダー情報の詳しい解説
ヘッダーの役割と機能を解説します。なぜ全てのページにヘッダーを書かなければいけないのか、その疑問をここで払拭しましょう。
学習編 -
ハイパーリンクについて理解する
HTMLで作られたドキュメントをつなぐハイパーリンクについて解説します。
学習編 -
改行や半角スペースを連続で表示させる方法
HTMLではソースコード上に何度も改行や半角スペースを打っても、そのまま表示されるわけではありません。
学習編 -
グローバル属性の一覧
全ての要素で使えるグローバル属性の一覧です。
学習編 -
コンテンツ・モデルとコンテンツ・カテゴリー
HTML要素の特徴を分類するコンテンツ・モデルとカテゴリーについて解説します。各要素が配置できる箇所、配置できる子要素を学べます。
中級編 -
文書のアウトライン
正しい文書構造はアウトラインを理解することで作成できます。マークアップの精度を高めたい方は、ぜひマスターしましょう。
中級編 -
ディレクトリの意味と使い方を詳しく解説
ウェブ制作に関わる人は、フォルダのことをディレクトリと呼びます。
中級編 -
HTMLとXHTMLの違い
興味のある方はXHTMLの存在も頭に入れておくと、いつか活かせる時が来るかも。
番外編 -
ガラケー専用モバイルサイトの作り方
HTMLとCSSの知識があれば携帯サイトを制作することも可能ですが、少し独特な制約があります。
番外編
