そもそもHTMLって何?
HTML(エイチ・ティー・エム・エル)とは、「HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の頭文字を取った言葉で、今まさにあなたが見ているウェブページを作るための言語です。
「ハイパーテキスト」というのは、ドキュメント同士をリンクでつないで簡単に行き来できる仕組みを備えた文字の事で、物理的な紙の文書では実現できない機能を、様々な形で提供します。
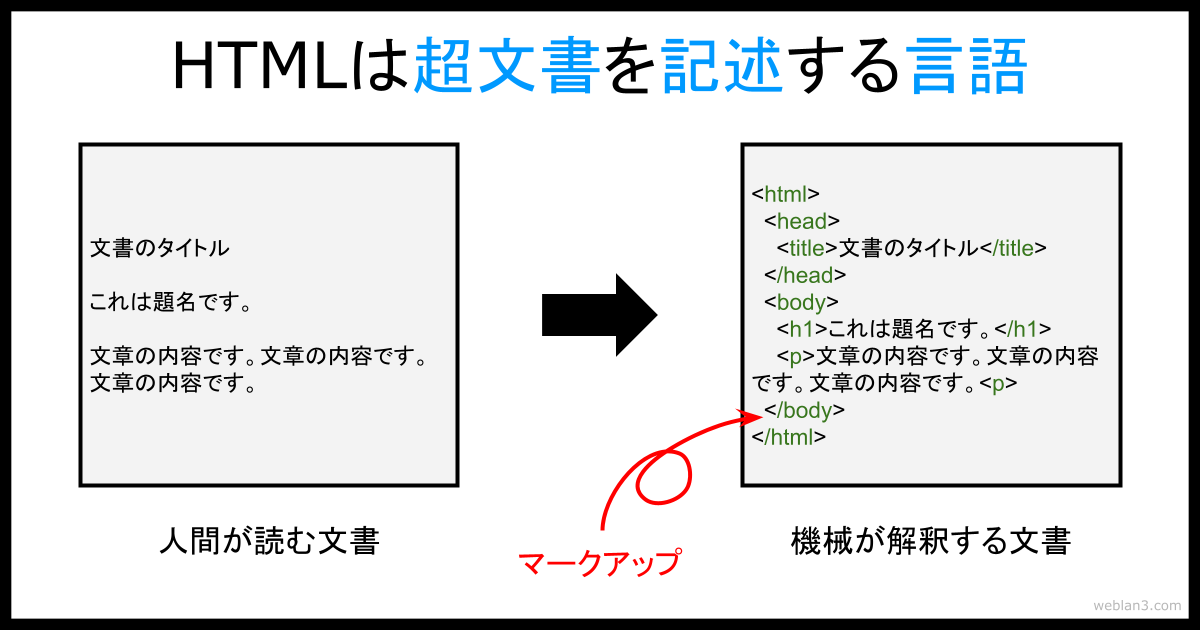
以上のことから、HTMLという名称を和訳すると「超文書を記述する言語」となります。

ウェブページはHTMLでできている
インターネットは世界中の人たちが作ったウェブサイトを、世界中のどこからでもアクセスできるようにした便利な仕組みです。あなたがインターネット上に情報を発信したければ、HTMLを学んで、作成したファイルをサーバーにアップロードし、そのURLを公開すれば良いのです。
最初は難しそうに見えても、一度覚えてしまえば簡単にできるようになるので、安心してください。HTMLの特徴は、誰もが簡単にウェブページを作成できる点にあります。既存のウェブサービスやSNSを使う方法もありますが、実は大企業のサイトも個人のホームページも同じ技術で作られています。
ウェブページは、ウェブブラウザがサーバー上に置かれたファイルを読み込んで、人間の見やすい形に整形することで表示しています。今あなたが見ているこのページはHTMLで書かれています。つまり、簡単に言うと「ウェブページはHTMLでできている」ということになります。
HTMLの「ソースコード」を見てみよう
試しに、ブラウザのメニュー(右クリックまたは control + クリックで表示)を開いて、「ソースを表示」という項目を選択してみてください。何やら沢山の文字が並んだテキストファイルが表示されたと思います。
これが、いま表示されているウェブページの基になる文字列です。中を覗いてみると、画面には表示されていない記号や単語が混在しています。この文字列をコンピューターが読み取って、画面のレイアウトや文字の装飾、画像の表示などを自動的に行っています。
なぜそのようなことが可能なのでしょうか?
もう一度、この文字列を良く見てください。その中に不等号(<と>)で括られた暗号のようなものを見つける事ができましたか? これこそがHTMLの正体です。
次に、文書の一番上の辺りで<html>というかたまりを探してみてください。これを「宣言」と言います。この宣言によって、「ここからHTML文法を始めます」ということをコンピューターに伝えているのです。
HTML文書の中の不等号(<・>)で括られた文字列のことを「タグ」と言い、開始タグと修了タグでまとめられたものを「要素」と言います。このタグには様々な種類の命令が定義されており、それらをいくつも組み合わせてHTML文書を作成していきます。ちなみに、タグの中身は大文字・小文字を区別しないため、<html>と<HTML>は同じ意味になります。
それでは早速、「HTMLの書き方」について学んでいきましょう。
HTMLリファレンス一覧
-
HTML入門の基礎知識
初心者の方はこちらの内容から読み進めてください。HTMLを学習する前に必要となる基礎知識を解説します。
入門編 -
HTMLの書き方をわかりやすく解説
HTMLの書き方が分からない人は、まずこちらの内容を確認しましょう。基本的なルールが分かってしまえば、あとタグを覚えるだけです。
初級編 -
HTMLファイルの作り方
HTMLファイルは誰でも簡単に作成できます。特別なソフトや高性能なパソコンは必要ありません。無料です。
初級編 -
最初に覚えるべきHTMLタグ
HTMLには数多くのタグが用意されていますが、最初から暗記しようとせずに必要最低限のものから押さえていきましょう。
学習編 -
ヘッダー情報の詳しい解説
ヘッダーの役割と機能を解説します。なぜ全てのページにヘッダーを書かなければいけないのか、その疑問をここで払拭しましょう。
学習編 -
ハイパーリンクについて理解する
HTMLで作られたドキュメントをつなぐハイパーリンクについて解説します。
学習編 -
改行や半角スペースを連続で表示させる方法
HTMLではソースコード上に何度も改行や半角スペースを打っても、そのまま表示されるわけではありません。
学習編 -
グローバル属性の一覧
全ての要素で使えるグローバル属性の一覧です。
学習編 -
コンテンツ・モデルとコンテンツ・カテゴリー
HTML要素の特徴を分類するコンテンツ・モデルとカテゴリーについて解説します。各要素が配置できる箇所、配置できる子要素を学べます。
中級編 -
文書のアウトライン
正しい文書構造はアウトラインを理解することで作成できます。マークアップの精度を高めたい方は、ぜひマスターしましょう。
中級編 -
ディレクトリの意味と使い方を詳しく解説
ウェブ制作に関わる人は、フォルダのことをディレクトリと呼びます。
中級編 -
HTMLとXHTMLの違い
興味のある方はXHTMLの存在も頭に入れておくと、いつか活かせる時が来るかも。
番外編 -
ガラケー専用モバイルサイトの作り方
HTMLとCSSの知識があれば携帯サイトを制作することも可能ですが、少し独特な制約があります。
番外編
