HTMLファイルは誰でも簡単に作成できます

HTMLは、誰でも簡単にウェブページを制作できるように設計されたマークアップ言語です。基本的には全てがテキストだけで構成されているため、高性能なパソコンや特別なソフトウェアは必要ありません。
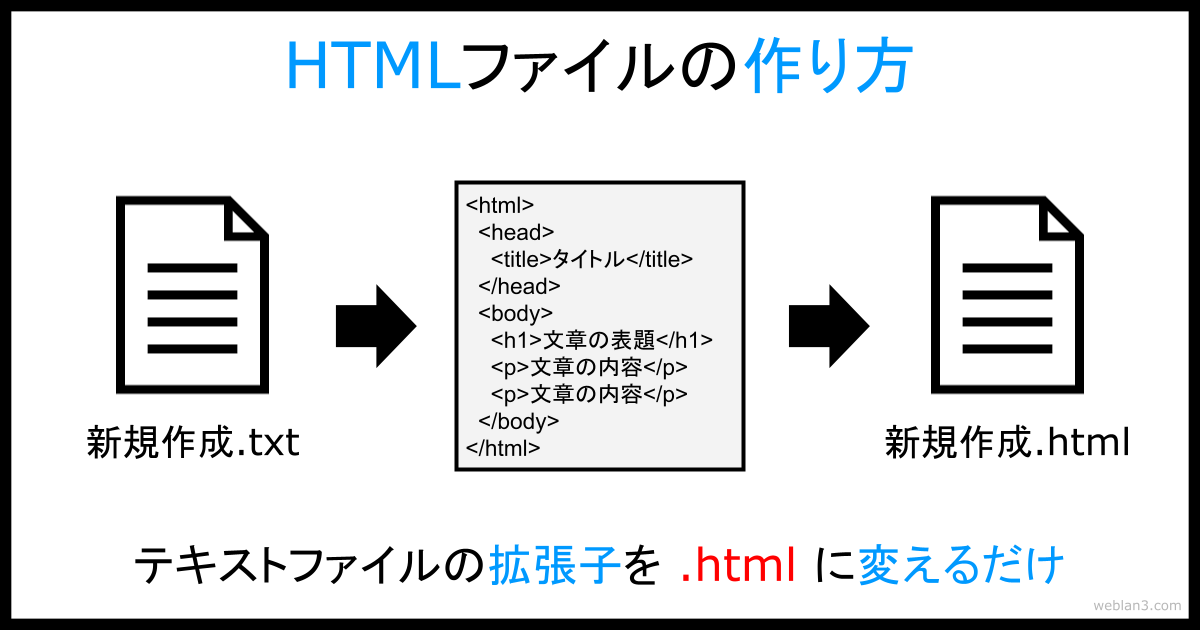
HTMLファイルを作る手順はとても簡単です。テキストファイルを新規で作成し、その中にHTMLを記述したら、その内容を保存して拡張子を「.html」に変えるだけです。さっそく詳しい手順を見ていきましょう。
HTMLファイルを作る準備
まずは、次のサンプルの<html>~</html>までを選択してコピーしてください。
<html>
<head>
<title>ここにタイトルを書きます</title>
</head>
<body>
ここが内容です。
自由に文章を書いてみましょう。
</body>
</html>
コピーできたら、一旦デスクトップに戻って右クリック(Macはcontrol+クリック)のメニューを開き、「新規作成」から、「テキストドキュメント」を選びます(普通のメモ帳です)。ファイルを作ったら、先ほどコピーしたソースを貼り付けて上書き保存しておいてください。
デスクトップのメニューにテキストエディタが表示されない場合は、アプリケーション・フォルダや一覧画面からパソコンにインストールされているエディタを起動してください。新規作成する文書のフォーマットは、何の装飾もされない標準的なプレーンテキストです。
テキストファイルをHTMLにする
先ほど保存したファイルの名前が「新規テキスト.txt」となっていたら、「新規テキスト.html」に変更してください。拡張子が「.html」になっているファイルをウェブブラウザで読み込むと、自動的にHTMLドキュメントであると解釈してくれます。
これでHTMLファイルは完成です。先ほどコピーした内容をブラウザで開いてみましょう。HTMLのタグは画面には表示されずに、<body>から</body>の間に書かれた文章だけが表示されます。
ここで、日本語がおかしな記号で表示される「文字化け」が発生してしまった場合は、ファイルを保存した時の文字コードとブラウザが解釈に使った文字コードが異なっていることになります。この現象については、少し慣れてきた頃に覚えれば問題ありません。今は気にせず先へ進みましょう。
ファイルの拡張子が表示されない場合は、パソコンの設定を調整してください。全てのファイルにはドット(.)の後に続く拡張子が割り当てられています。それが初期設定では非表示になっている事があります。
初めて作るHTMLのファイル名は「index」

ここまでの作業で、あなたのパソコンのデスクトップには、HTMLファイルが保存されていると思います。それでは、このファイルに名前を付けてみましょう。新しくHTMLファイルを作った際に、一体どんなファイル名にすればいいのか迷ってしまう事があります。せっかくなので、ここでHTMLに関するルールをひとつ紹介します。
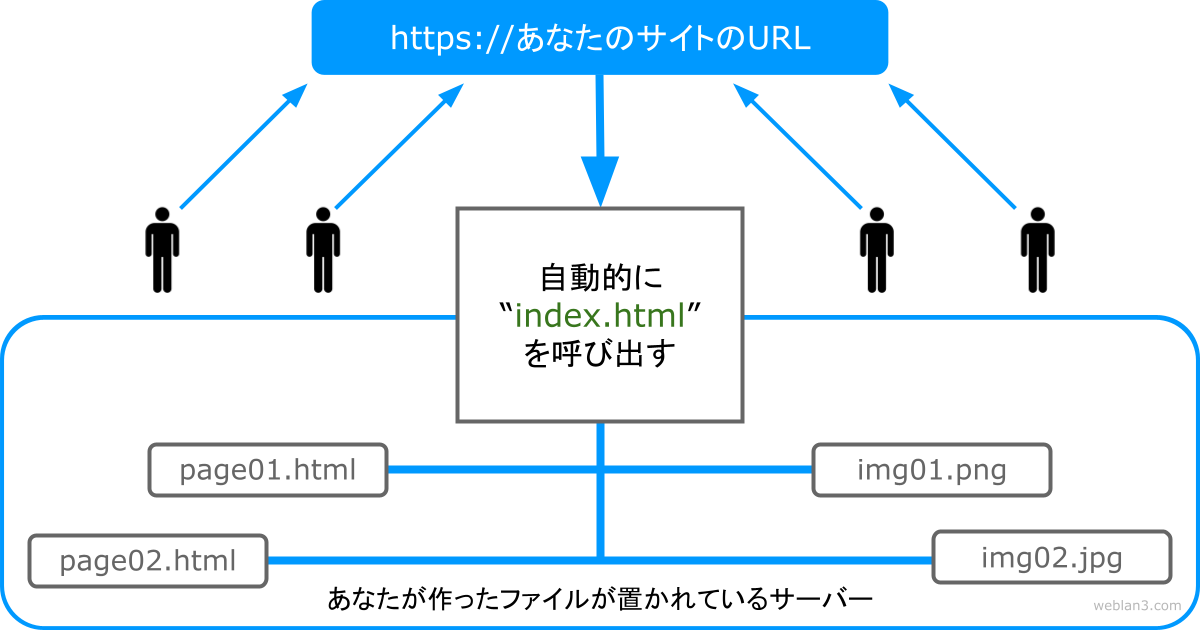
将来あなたがインターネット上に公開するウェブサイトを作ろうと思った時、パソコン上で作ったファイルをサーバーにアップロードする作業が発生します。その時、トップページになるファイル名は、必ず「index(インデックス)」という名前になる、ということを覚えておいてください。
トップページ以外のファイル名は、自由に決めてしまって構わないのですが、トップページだけは「index.html」にしなければなりません。今は「そういう決まりがあるんだな」と覚えておけば大丈夫です。詳しい理由は、もう少しHTMLに慣れてきた時にゆっくり調べてみましょう。
ファイル名に使える文字
HTMLのファイル名に使える文字は、半角英数字と一部の記号です。日本語のファイル名も許可されていますが、文字エンコードの仕組みを理解するまでは採用を控えた方が良いでしょう。
- 半角アルファベット(半角英語)
- a b c d e f g
h i j k l m n
o p q r s t u
v w x y z - 半角数字
- 0 1 2 3 4 5 6 7 8 9
- 半角記号(限定的)
- -(ハイフン)
_(アンダーバー)
HTMLファイル名の参考例
- index.html
- page.html
- page-name.html
- page_name.html
- article-123.html
- article_123.html
- 20451010-filename.html
- 20451010_filename.html
HTMLリファレンス一覧
-
HTML入門の基礎知識
初心者の方はこちらの内容から読み進めてください。HTMLを学習する前に必要となる基礎知識を解説します。
入門編 -
HTMLの書き方をわかりやすく解説
HTMLの書き方が分からない人は、まずこちらの内容を確認しましょう。基本的なルールが分かってしまえば、あとタグを覚えるだけです。
初級編 -
HTMLファイルの作り方
HTMLファイルは誰でも簡単に作成できます。特別なソフトや高性能なパソコンは必要ありません。無料です。
初級編 -
最初に覚えるべきHTMLタグ
HTMLには数多くのタグが用意されていますが、最初から暗記しようとせずに必要最低限のものから押さえていきましょう。
学習編 -
ヘッダー情報の詳しい解説
ヘッダーの役割と機能を解説します。なぜ全てのページにヘッダーを書かなければいけないのか、その疑問をここで払拭しましょう。
学習編 -
ハイパーリンクについて理解する
HTMLで作られたドキュメントをつなぐハイパーリンクについて解説します。
学習編 -
改行や半角スペースを連続で表示させる方法
HTMLではソースコード上に何度も改行や半角スペースを打っても、そのまま表示されるわけではありません。
学習編 -
グローバル属性の一覧
全ての要素で使えるグローバル属性の一覧です。
学習編 -
コンテンツ・モデルとコンテンツ・カテゴリー
HTML要素の特徴を分類するコンテンツ・モデルとカテゴリーについて解説します。各要素が配置できる箇所、配置できる子要素を学べます。
中級編 -
文書のアウトライン
正しい文書構造はアウトラインを理解することで作成できます。マークアップの精度を高めたい方は、ぜひマスターしましょう。
中級編 -
ディレクトリの意味と使い方を詳しく解説
ウェブ制作に関わる人は、フォルダのことをディレクトリと呼びます。
中級編 -
HTMLとXHTMLの違い
興味のある方はXHTMLの存在も頭に入れておくと、いつか活かせる時が来るかも。
番外編 -
ガラケー専用モバイルサイトの作り方
HTMLとCSSの知識があれば携帯サイトを制作することも可能ですが、少し独特な制約があります。
番外編
