<map>タグの解説
<map>は、ひとつの画像に対して複数のリンク先を設定する、イメージマップを作る祭に使用します。本来、ひとつの要素に複数のリンクを設定することは出来ないように思われますが、画面上の座標を使って範囲を区切り、それぞれにリンク先を持たせる事で実現します。
イメージマップを作るには、<map>でマップの名称を決め、<area>でリンク先と適用範囲を設定し、<img>で使用する画像とそこに適用するマップの名称を指定します。
<map>タグの特徴
- レイアウトの初期値はインラインです。文章の改行には影響を与えません。
- この要素は可視化されません。
<img>に与える仮想マップを定義するのみです。 - 同一のページ内に複数使うことができます。ただし、この要素自体を入れ子にすることはできません。
<map>要素に指定できる属性
name- イメージマップを参照するための名前を与えます。この属性は必須です。
- グローバル属性
- 全てのHTML要素に指定できる共通の属性です。詳細は一覧表で解説します。
- イベントハンドラ
- 全てのHTML要素に指定できるコンテンツ属性です。
<map>要素の使い方とサンプルコード
このタグを使ったマークアップのサンプルです。イメージマップは、以下の要素を組み合わせて作成します。
// 画像ファイルと参照するmap要素の名前を指定します。
<img src="file" usemap="#map-name">
// mapの対象となる画像要素のusemap属性の値を指定します。
<map name="map-name">
// mapのリンク先、形状、領域、概要を定義します。
<area href="link" shape="形状" coords="領域" alt="概要">
四角形のイメージマップ

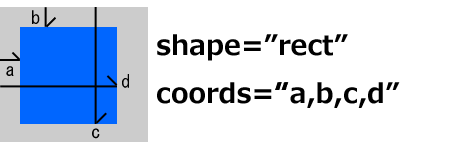
<area>のshape属性の値がrectの場合、イメージマップの形状は四角形となり、coords属性の値は各辺の座標を表します。具体的には左上の点のX軸とY軸の座標を決定し、右下の点のX軸とY軸の座標を決定することで、図形の大きさを定めます。それを並べて記述するため、それぞれが左辺・上辺・底辺・右辺の距離となります。
// 四角形のマップエリア
<area href="link" shape="rect" coords="10,10,60,60" alt="name">
多角形のイメージマップ

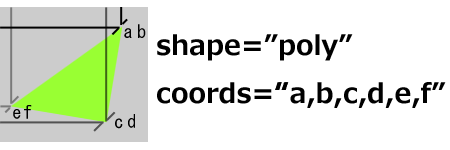
<area>のshape属性の値がpolyの場合、イメージマップの形状は多角形となり、coords属性の値は角の座標を時計回りで表します。角の数は任意ですが、先頭と末尾の座標が同一でない場合、ブラウザは自動的に座標を追加して多角形を閉じます。
// 三角形のマップエリア
<area href="link" shape="poly" coords="50,10,90,90,10,90" alt="name">
円形のイメージマップ

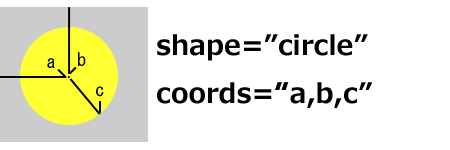
<area>のshape属性の値がcircleの場合、イメージマップの形状は円形となり、coords属性の値は円の中心点の座標と半径で表します。
// 円形のマップエリア
<area href="link" shape="circle" coords="50,50,100" alt="name">
ひとつのメニュー画像に複数のリンクを設定する
上記の内容を踏まえて、ひとつの画像に複数のリンクを設定する方法を紹介します。各要素の関係性を把握していれば、<area>を必要な数だけ追加してcoords属性の値を変更するだけで完成します。
<div class="menu-block">
<img src="/images/imagemap001.gif" usemap="#menu" width="450" height="50" alt="Menu">
<map name="menu">
<area href="#area1" shape="rect" coords="20,3,70,47" alt="TOP">
<area href="#area2" shape="rect" coords="90,3,165,47" alt="ABOUT">
<area href="#area3" shape="rect" coords="193,3,257,47" alt="NEWS">
<area href="#area4" shape="rect" coords="285,3,337,47" alt="MAP">
<area href="#area5" shape="rect" coords="358,3,425,47" alt="MAIL">
</map>
</div>
