まずは簡単な例を見てみよう
HTMLの基本で不等号(<・>)で括られた暗号のようなものがHTMLであるという説明をしました。そして、ウェブページのソースコードから、<html>という文字列を発見しました。これが、HTMLを書き始めるための第一歩になります。
HTMLの記述はとても簡単です。宣言を開始したら、内容を記述して、終了する。これだけです。まずは簡単な例を見てみましょう。
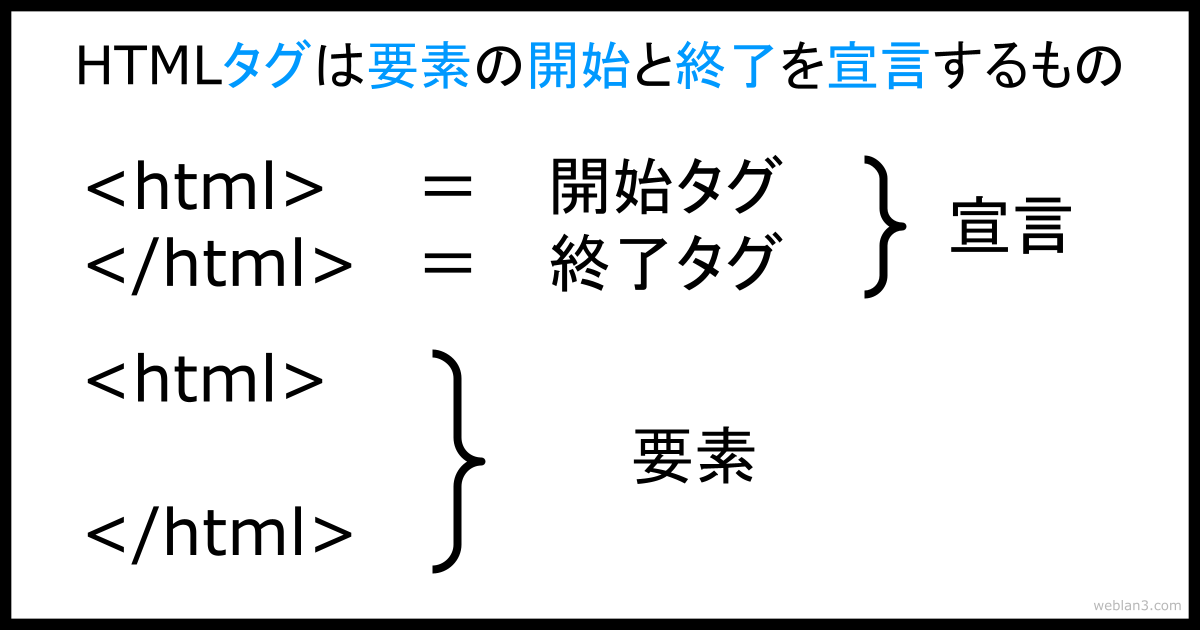
<html> ← 開始タグ
これはHTMLです。
</html> ← 終了タグ
上記のように、「開始タグ」と「終了タグ」で内容を挟んだまとまりのことを「要素」と呼びます。上記の例では<html>が開始タグ、</html>が終了タグに該当します。このタグをブラウザが読み込むことによって、「このファイルはHTMLで書かれたものだ」ということを理解してくれます。そのために宣言を行うのです。
<html>は、「ここからHTMLを始めます」という宣言です。そしてもう一方の</html>は、「ここでHTMLを終えます」という宣言になります。これにより、その間に書かれた文字列は「HTMLドキュメントに書かれた要素」として扱われます。上記の例では、「これはHTMLです。」という文字情報を持ったHTML要素が存在していることになります。
HTMLを書くという行為は、この要素のまとまりを作っていく作業の積み重ねになります。このルールさえ覚えてしまえば、もはや序盤は突破したようなものです。難しく考えずに先へ進みましょう。

初めてのHTMLを書いてみよう
それでは、必要最低限のHTMLを実際に書いてみましょう。HTML文書は装飾の施されていないプレーンテキストで作成します。Windowsの標準ソフトであれば「メモ帳」、Macの標準ソフトであれば「テキストエディット」などで対応できます。
<html>
<head>
<title>ここにタイトルを書きます</title>
</head>
<body>
ここが内容です。
</body>
</html>
これがHTMLの基本の形になります。世の中に公開されている全てのウェブページは、この土台を基に作られていると言っても過言ではありません。上記の例を参考にしながら、テキストエディタでファイルを作成して実際に書き始めてみましょう。
ここで重要かつ簡単なテクニックを紹介します。上の例をコピーして、そのままテキストファイルに貼り付けてみてください。それを上書き保存すれば、最初のHTMLは完成です。
実は、コーディングの世界ではコピー&ペーストは重要なテクニックです。先人の書いたコードをコピーして、それを編集したりアレンジしていく方が効率的に学習できるからです。最終的に公開する内容がコピーではいけませんが、個人で学習したり、制作の途中で公開されているソースコードを参考にする分には一向に構いません。
もちろん、コピーした内容を学習材料にして解読していくことが目的となります。
HTMLの基本的な構造を理解しよう
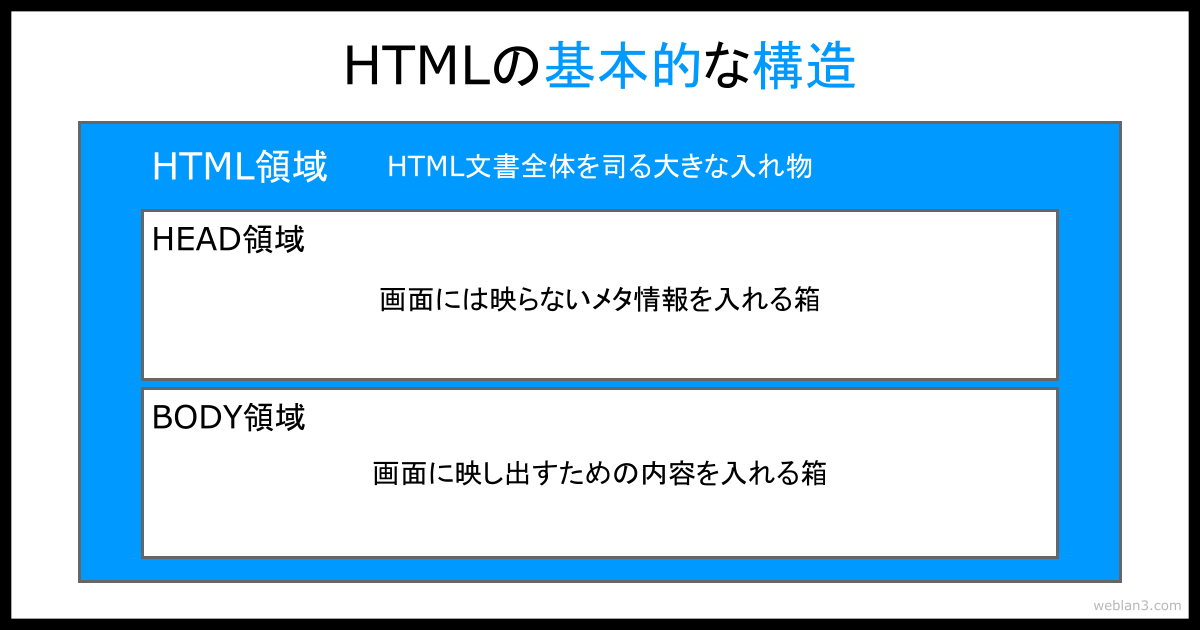
HTMLの構造をイメージ化すると以下の図のようになります。まず<html>でHTMLドキュメントであることを宣言し、<head>でドキュメントに関する情報をまとめ、<body>で内容を定義します。

HTMLのタグは、文字列という「おかず」を入れるための「弁当箱」だと思ってください。<html>から</html>で囲われた領域をHTMLの箱とみなし、その中にどんな料理を並べていくのかを定義していく、というイメージです。
これを踏まえて、今見ているページのソースコードを改めて確認してみましょう。その中から、<head>や<body>を見つけることができましたか?
見つかった方、おめでとうございます!
あなたはもうHTMLを解読し、ウェブドキュメントを形成する言語を読めているのです。この調子で先へ進みましょう。
これだけは覚えて!HTMLを書く時のルール
ここでひとつ覚えておいてほしいのが、開始タグと終了タグの間をまたぐ形で、別のタグを配置してはいけないというルールです。HTMLの特徴は、要素の中に別の要素をいくつも配置する「入れ子(ネスト)」の構造を持つことです。大きな要素の中には、必ず小さな要素が収まっていなければなりません。それが入れ子の法則だからです。
入れ子の最初に書かれたタグを「親要素」、その中に書かれたタグを「子要素」と呼びます。ひとつの親要素の中には、いくつもの子要素を配置し、ひとまとまりにすることができます。ひとつのウェブページはひとつのHTMLファイルとして表示されるため、<html>の中には、全ての子要素が含まれています。
<html>は全ての子要素を含む親要素です。相対的に見ると<head>や<body>は、<html>の子要素となります。このように、段階を踏んで要素を配置していけば迷うことはないのですが、階層が重複していくにつれて複雑さが増します。
入れ子をまたぐ形でタグを配置すると、思わぬ不具合が生じます。次の例を見てみましょう。
<!-- 入れ子になっている -->
<div>
<p><strong>正しい例</stroug></p>
</div>
<!-- 入れ子がずれている -->
<div>
<p><strong>正しくない例</p></strong>
</div>
タグを入れ子にする場合は、親要素の開始宣言と終了宣言の間に書かれた子要素は、全て親要素の中で完結しなければなりません。このルールを最初に覚えておくと、画面に正しく表示されないという不具合を回避できます。
ここまでの内容を覚える事ができたら、あとは必要に応じてタグを覚えていくだけです。次は、「HTMLファイルの作り方」について具体例を見てみましょう。
HTMLリファレンス一覧
-
HTML入門の基礎知識
初心者の方はこちらの内容から読み進めてください。HTMLを学習する前に必要となる基礎知識を解説します。
入門編 -
HTMLの書き方をわかりやすく解説
HTMLの書き方が分からない人は、まずこちらの内容を確認しましょう。基本的なルールが分かってしまえば、あとタグを覚えるだけです。
初級編 -
HTMLファイルの作り方
HTMLファイルは誰でも簡単に作成できます。特別なソフトや高性能なパソコンは必要ありません。無料です。
初級編 -
最初に覚えるべきHTMLタグ
HTMLには数多くのタグが用意されていますが、最初から暗記しようとせずに必要最低限のものから押さえていきましょう。
学習編 -
ヘッダー情報の詳しい解説
ヘッダーの役割と機能を解説します。なぜ全てのページにヘッダーを書かなければいけないのか、その疑問をここで払拭しましょう。
学習編 -
ハイパーリンクについて理解する
HTMLで作られたドキュメントをつなぐハイパーリンクについて解説します。
学習編 -
改行や半角スペースを連続で表示させる方法
HTMLではソースコード上に何度も改行や半角スペースを打っても、そのまま表示されるわけではありません。
学習編 -
グローバル属性の一覧
全ての要素で使えるグローバル属性の一覧です。
学習編 -
コンテンツ・モデルとコンテンツ・カテゴリー
HTML要素の特徴を分類するコンテンツ・モデルとカテゴリーについて解説します。各要素が配置できる箇所、配置できる子要素を学べます。
中級編 -
文書のアウトライン
正しい文書構造はアウトラインを理解することで作成できます。マークアップの精度を高めたい方は、ぜひマスターしましょう。
中級編 -
ディレクトリの意味と使い方を詳しく解説
ウェブ制作に関わる人は、フォルダのことをディレクトリと呼びます。
中級編 -
HTMLとXHTMLの違い
興味のある方はXHTMLの存在も頭に入れておくと、いつか活かせる時が来るかも。
番外編 -
ガラケー専用モバイルサイトの作り方
HTMLとCSSの知識があれば携帯サイトを制作することも可能ですが、少し独特な制約があります。
番外編
