アウトラインとは
アウトラインとは、文章が持つ章や節や項といった構造を機械的に表す言葉です。日本語に意訳すると文章の「輪郭」と言えます。これは言語学と構造主義の分野で発展した概念で、平面的に書かれた文字列に立体的な階層構造を与えるメタ情報でもあります。
文章として書かれた文字には見出しや段落、章や節といった役目がありますが、それらは目に見えない観念的なものであり、機械はこれを把握できません。人間は認識や解釈といった能力を持っているので、言語の構造を自然と理解できます。アウトラインは、文章の階層構造を機械的に翻訳したものだと言えます。
HTML文書のアウトラインには、「暗黙的なアウトライン」と「明示的なアウトライン」の二種類があります。
暗黙的なアウトライン
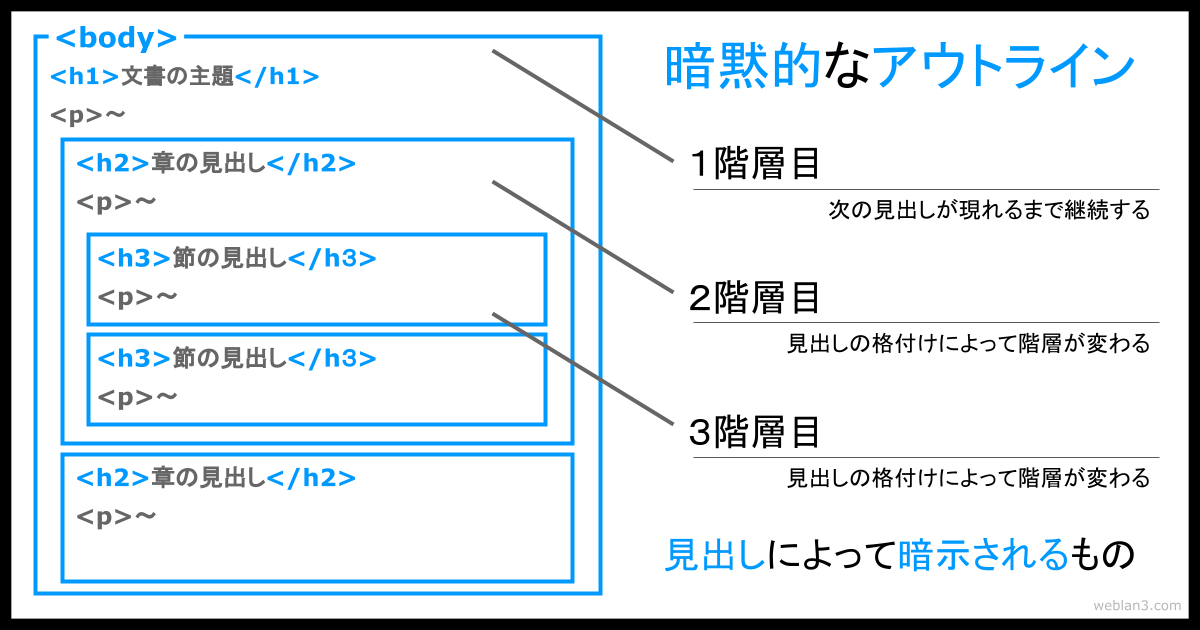
HTMLはプレーンなテキストにタグでマークアップすることで暗黙的な構造を与えます。例えば、見出し(<h1>〜<h6>)と段落(<p>)を使えば、文章に大まかな構造を与えられます。
<body>
<h1>文書の主題</h1>
<p>前書きやキャッチフレーズ。</p>
<h2>章の見出し</h2>
<p>内容を表すテキスト。内容を表すテキスト。</p>
<h3>節の見出し</h3>
<p>内容を表すテキスト。内容を表すテキスト。</p>
<h3>節の見出し</h3>
<p>内容を表すテキスト。内容を表すテキスト。</p>
<h2>章の見出し</h2>
<p>内容を表すテキスト。内容を表すテキスト。</p>
</body>
人間は、あくまで「文書の主題」といった字面を読み取ったり、配置された箇所や文字の太さや大きさで文字列の役割りを判断します。それを機械は一律のデータとしてしか扱わないので、HTMLによってマークアップする必用があるのです。
上記のように記述した内容には、暗黙的にアウトラインが与えられます。<body>の後に続く最初の見出しである<h1>は、その文書の表題であることを表します。さらに、次に見出しが記述された場所から格付けによって階層が与えられます。
これは事前にブラウザに組み込まれたアルゴリズムを前提としています。ウェブ制作者は、その解釈を手助けする情報を与えているのです。

明示的なアウトライン
見出し要素によって生成されたアウトラインは、前後の関連性から暗黙的に導き出されたもので、その間に含まれる段落がどの見出しに属するのか曖昧な部分が残ります。そこでアウトラインを明示的に記述するために、新たな要素が考案されました。
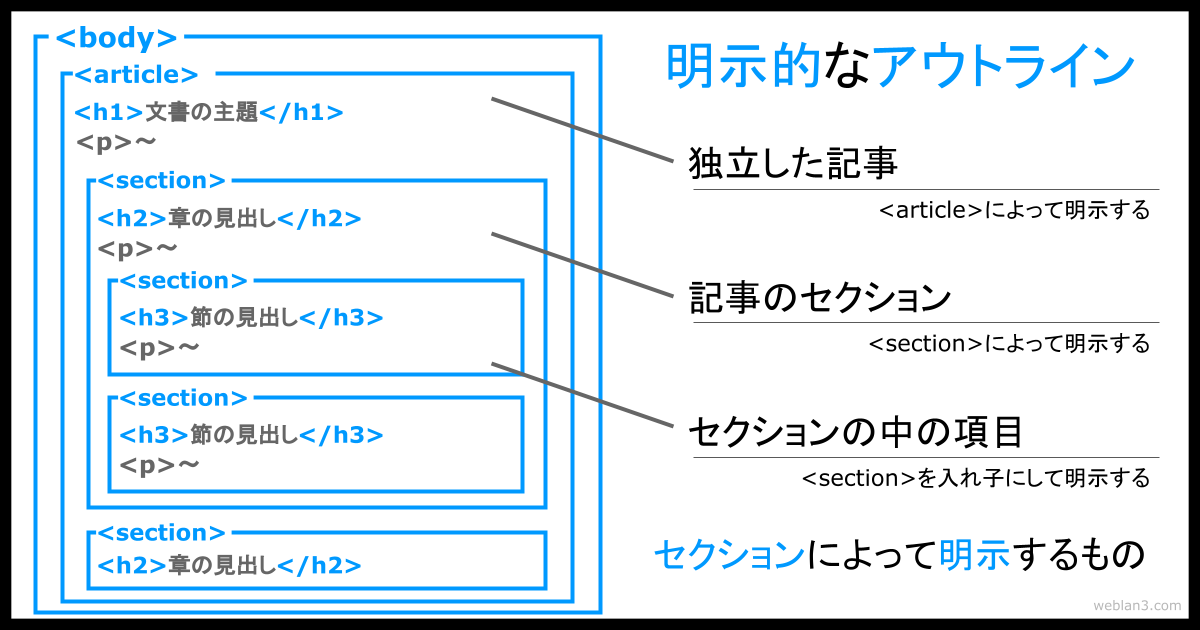
それが「セクショニング・コンテンツ」というカテゴリで、<head>や<body>と同じように、階層に属する要素を丸ごと囲んでしまうアプローチを取ります。
セクショニング・コンテンツによって、暗に見出しで区切っていた階層が、構造的にマークアップできるようになりました。つまり、文章の構造をどのように解釈すべきか、制作者の側から指示できるようになったのです。
<body>
<article>
<h1>文書の主題</h1>
<p>前書きやキャッチフレーズ。</p>
<section>
<h2>章の見出し</h2>
<p>内容を表すテキスト。内容を表すテキスト。</p>
<p>内容を表すテキスト。内容を表すテキスト。</p>
<section>
<h3>節の見出し</h3>
<p>内容を表すテキスト。内容を表すテキスト。</p>
</section>
<section>
<h3>節の見出し</h3>
<p>内容を表すテキスト。内容を表すテキスト。</p>
</section>
</section>
<section>
<h2>章の見出し</h2>
<p>内容を表すテキスト。内容を表すテキスト。</p>
</section>
</artice>
</body>
見出しや段落は、文字そのものに格付けを与えるタグです。それに対してセクショニング・コンテンツは「独立した記事」の範囲や「章そのもの」の範囲を指定します。
<article>や<section>は、まさにそれを定義するタグです。これらの要素が文章のアウトラインを指定するセクショニング・コンテンツとなります。

セクショニング・コンテンツ
セクショニング・コンテンツは文書のアウトラインを明示するための要素です。これらの要素を使い分けることで、文章の構造を明確に指定できます。このカテゴリに属するタグは以下の四つになります。
HTMLリファレンス一覧
-
HTML入門の基礎知識
初心者の方はこちらの内容から読み進めてください。HTMLを学習する前に必要となる基礎知識を解説します。
入門編 -
HTMLの書き方をわかりやすく解説
HTMLの書き方が分からない人は、まずこちらの内容を確認しましょう。基本的なルールが分かってしまえば、あとタグを覚えるだけです。
初級編 -
HTMLファイルの作り方
HTMLファイルは誰でも簡単に作成できます。特別なソフトや高性能なパソコンは必要ありません。無料です。
初級編 -
最初に覚えるべきHTMLタグ
HTMLには数多くのタグが用意されていますが、最初から暗記しようとせずに必要最低限のものから押さえていきましょう。
学習編 -
ヘッダー情報の詳しい解説
ヘッダーの役割と機能を解説します。なぜ全てのページにヘッダーを書かなければいけないのか、その疑問をここで払拭しましょう。
学習編 -
ハイパーリンクについて理解する
HTMLで作られたドキュメントをつなぐハイパーリンクについて解説します。
学習編 -
改行や半角スペースを連続で表示させる方法
HTMLではソースコード上に何度も改行や半角スペースを打っても、そのまま表示されるわけではありません。
学習編 -
グローバル属性の一覧
全ての要素で使えるグローバル属性の一覧です。
学習編 -
コンテンツ・モデルとコンテンツ・カテゴリー
HTML要素の特徴を分類するコンテンツ・モデルとカテゴリーについて解説します。各要素が配置できる箇所、配置できる子要素を学べます。
中級編 -
文書のアウトライン
正しい文書構造はアウトラインを理解することで作成できます。マークアップの精度を高めたい方は、ぜひマスターしましょう。
中級編 -
ディレクトリの意味と使い方を詳しく解説
ウェブ制作に関わる人は、フォルダのことをディレクトリと呼びます。
中級編 -
HTMLとXHTMLの違い
興味のある方はXHTMLの存在も頭に入れておくと、いつか活かせる時が来るかも。
番外編 -
ガラケー専用モバイルサイトの作り方
HTMLとCSSの知識があれば携帯サイトを制作することも可能ですが、少し独特な制約があります。
番外編
