前提となる基本的な解説
HTMLの要素には、ブロックレベルとインラインレベルという二つの分類があります。これら二つの特徴は、主に画面に配置された時の挙動の違いによります。ブロックレベルは行を独占して単一の塊として配置され、一方のインラインは行の中に並行して並びます。
この特性は、従来HTMLの仕様に紐付いていましたが、現在ではCSSのプロパティで操作できる項目の一種になりました。現行の定義書にはいくつかの新しい言葉が出てきますが、基本的な考え方は従来のものを引き継いで問題ありません。その上で、より複雑で高機能な表現が可能になったと解釈してください。
HTMLでは、上記の区分からコンテンツ・カテゴリというモデルに置き換えられました。本ページでは、CSSのフローレイアウトの中でブロックとインラインがどのように振る舞うのかを解説します。
要素固有の特徴は、ボックス・モデルの項目で解説しています。こちらにもブロックとインラインに関する情報を記載しているので、合わせて参照してください。
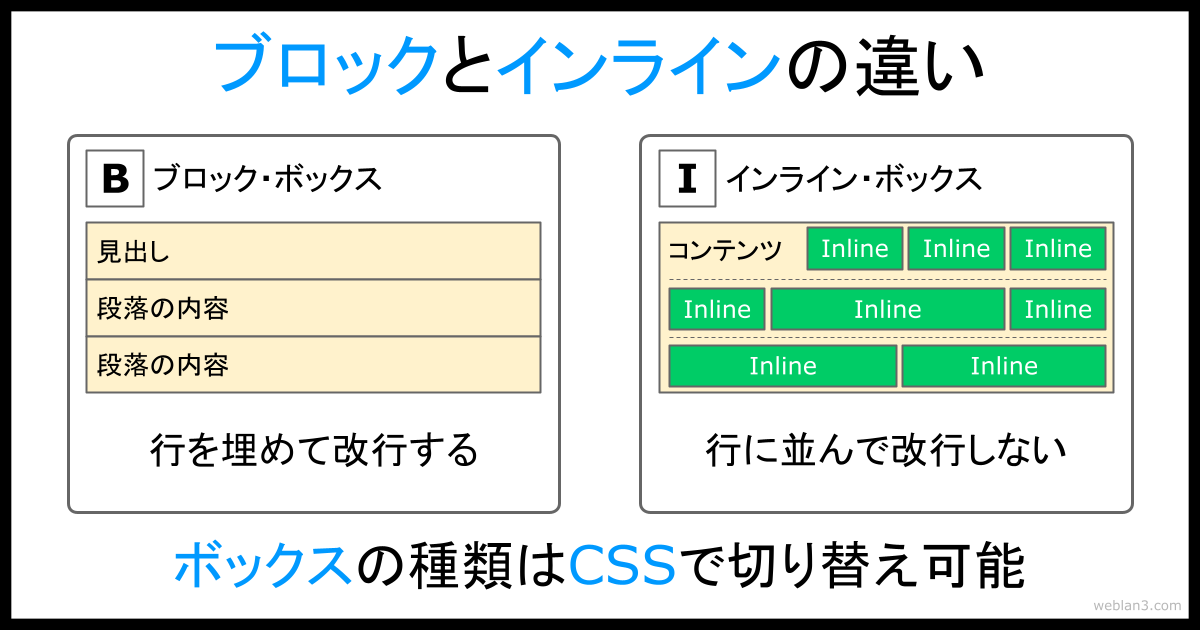
ブロックとインラインの違い
HTMLを操作する段階では、要素に対して「ブロックレベル要素」あるいは「インライン要素」とカテゴライズすることがありましたが、厳密に言うとこれらは古い言葉の使われ方です。
現在、CSSのフローレイアウトの解説では、ブロックレベル要素のような振る舞いをするものを、単に「ブロック」と呼びます。インラインは「インライン」のままですが、行のコンテキストに配置された要素を「インラインレベル」と表現することがあります。
この微妙なニュアンスの違いを、ここで把握しておきましょう。これらの言葉はノーマル・フロー(Normal Flow) 、すなわち「通常の」フローの中で登場します。通常フローとは、マークアップした順序通りに要素がページに表示されることです。

ブロックとは
ブロックとは、簡単に言うとdisplayプロパティの値がblockとなっている要素のことです。主な特徴は以下になります。
- 通常フローに配置されたブロック要素は、ブロック整形コンテキストに参加します。そのようにブロック整形コンテキストに参加する要素をブロックレベル・ボックスと呼びます。
- ブロック要素は配置された時点で、行を埋めて自動的に改行します。
widthプロパティとheightプロパティの値を尊重し、ボックスの寸法を自由に設定できます。- 既定値では
padding、margin、borderの幅を広げると、他の要素を遠ざけます。 - 内部のレイアウトを決定するために多数の要素を包み込んだブロック要素のことを、包含ブロックまたはコンテナと呼ぶことがあります。
インラインとは
インラインとは、簡単に言うとdisplayプロパティの値がinlineとなっている要素のことです。主な特徴は以下になります。
- 通常フローに配置されたインライン要素は、インライン整形コンテキストに参加します。そのようにインライン整形コンテキストに参加する要素をインラインレベル・ボックスと呼びます。
- インライン要素は、行の中に並び、自動改行を行いません。
widthプロパティとheightプロパティの値を受け入れず、ボックスはコンテンツの寸法を尊重します。padding、margin、borderの幅は、行方向にしか影響を与えません。
ここで出てきた言葉をおさらい
- フロー:レイアウトの流れや配置に関する法則
- 通常フロー:CSSで装飾しない既定のレイアウト
- ボックス:CSSのボックス・モデルにおいて要素に与えられる箱
- コンテキスト:親要素が生成するレイアウトの文脈
- ブロックレベル:ブロック整形コンテキストが発生している空間
- インラインレベル:インライン整形コンテキストが発生している空間
- 包含ブロック:内部のレイアウトを決定するために配置する親要素
- コンテナ:内部のレイアウトを決定するために配置する親要素
つまり、どういうことか
従来のブロックレベルとインラインは、HTMLの要素に紐付いているものでしたが、現在この二つの違いは状態でしかありません。例えば、<div>要素が持っているdisplayプロパティの初期値はblockですが、これはいつでも変更可能です。
CSSを使えば、全ての要素の既定値を変更できるため、あらかじめ設定されている要素の分類は、あまり意味を成しません。それでも、なぜ分類されているのかと言うと、その方が便利だからです。
一般的に、見出しはブロック要素の振る舞いで表示されることを期待します。同じように、段落やリストも内容を配置するための行を確保したいので、横幅一杯に伸びて専有の面積を保持してほしいと考えます。
一方で、あらかじめ<em>要素や<strong>要素のdisplayの値がinlineなのは、一般的に行の中で一部のテキストに適用することを想定しているからです。例えば、<a>要素の場合、多くの場面でこの値をblockに変えることがあります。
ボックスの寸法や余白は、後からいくらでも定義できるため、まずは根本的に要素がブロックかインラインかで分類しておくことが合理的なのです。ただし、それはあくまでdisplayの値がblockあるいはinlineになっている状態だということを覚えておきましょう。
主要なブロック要素
既定値でブロックと位置づけられている要素です。代表的なものとして以下のものが挙げられます。
| タグ | 説明 |
|---|---|
| <h1>~<h6> | 見出し |
| <p> | 段落 |
| <div> | 汎用的なブロックレベルの容器 |
| <article> | 自己完結した記事 |
| <section> | 文書構造におけるセクション |
| <aside> | 余談や補足 |
| <nav> | ナビゲーション |
| <header> | ヘッダーセクション |
| <footer> | フッターセクション |
| <pre> | 整形文 |
| <ol> | 序列リスト |
| <ul> | 序列なしリスト |
| <dl> | 定義リスト |
| <table> | テーブル(表) |
| <form> | フォーム |
| <hr> | 一区切りの罫線 |
主要なインライン要素
既定値でインラインと位置づけられている要素です。代表的なものとして以下のものが挙げられます。
| タグ | 説明 |
|---|---|
| <span> | 汎用的な用途で用いられるインライン要素 |
| <a> | リンク |
| <br> | 改行 |
| <img> | 画像(イメージ) |
| <em> | 強調 |
| <strong> | 重要 |
| <q> | 引用句 |
| <small> | 免責事項や著作権 |
| <input> | 入力・送信フォームのパーツ |
CSSリファレンス一覧
-
CSSって何?初心者が最初に学ぶべき基礎知識
初めてCSSに触れる方はこちらから読み進めてください。CSSの役割やブラウザとの関係など、初心者にも分かりやすいように基礎知識を解説します。
入門編 -
CSSの書き方を詳しく解説!基本的な型とルールを覚えよう
CSSの書き方には一定の法則があるので、慣れてしまえば迷うことはないでしょう。まずは基本的な文法をマスターしましょう。
初級編 -
CSSの特徴をしっかりと把握しよう
CSSにはいくつかの特徴があります。これらを早いうちに理解しておくと、ウェブ制作の作業効率が格段に上がります。
初級編 -
CSSファイルの作り方
CSSファイルは誰でも簡単に作成できます。特別な技術やソフトウェアは必要ありません。
初級編 -
CSSセレクタの一覧表
スタイルの適用対象となる要素を選択するセレクタの一覧表です。詳しい書き方やサンプルコードを掲載しています。
学習編 -
CSSで使える単位の一覧表
プロパティの指定に用いる単位の解説です。CSSで使用できる単位の一覧表を掲載しています。
学習編 -
ボックス・モデルの完全解説
CSSの基礎が固まってきたらボックス・モデルについて学びましょう。これを理解するとCSSの操作が格段にやりやすくなります。
中級編 -
ブロックレベルとインラインレベルを理解する
CSSのブロックレベルとインラインレベルの特性について解説します。これらの扱いはHTMLからボックス・モデルに引き継がれました。
中級編 -
CSSの余白を表すmarginとpaddingを正しく理解する
要素の余白を表すmarginとpaddingについて正しい知識を身に着けましょう。
中級編 -
idとclassを上手く使い分ける
idセレクタとclassセレクタの使い分け方を詳しく解説します。
中級編 -
全称セレクタ(ユニバーサル・セレクタ)の解説
全ての要素のプロパティを一括で操作する全称セレクタについて解説します。
中級編 -
リストのデザインをマスターする
リストのデザインに関するCSSのテクニックを多数紹介します。入れ子、多段式、横並びを全て解決します。
応用編 -
フレックス・ボックスを理解する
横並びのレイアウトやレスポンシブデザインに対応するフレックス・ボックス(Flexible Box)について解説します。
応用編 -
グリッド・レイアウトを理解する
複数の行と列を作成して多次元のレイアウトを行うグリッド・レイアウトについて解説します。
応用編
