scrollbar-highlight-colorプロパティの説明
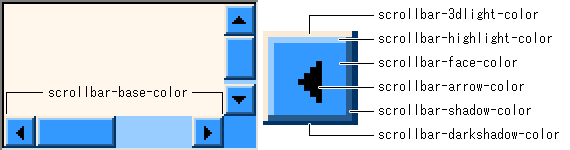
CSSのscrollbar-highlight-colorプロパティは、スクロールバーのハイライト部分の色を指定する際に使用します。scrollbar-3dlight-colorプロパティよりも内側の部分になります。まとめて指定したい場合にはscrollbar-base-colorプロパティを使用した方が楽かもしれません。
scrollbar-highlight-colorプロパティは、Internet Explorerが独自に追加したプロパティです。Operaでは、ブラウザの表示モードが「互換モード」のときに<BODY>に対して指定すると有効になります。

scrollbar-highlight-colorに与えられる値
scrollbar-highlight-color- キーワードや16進数、RGBなどの値で色を指定します。
scrollbar-highlight-colorの使用サンプル
<div class="sample-block">
<p>スクロールしてボックスのスクロールバーを確認。</p>
<p>対応していないブラウザでは無視されます。</p>
<p>スクロールしてボックスのスクロールバーを確認。</p>
<p>対応していないブラウザでは無視されます。</p>
<p>スクロールしてボックスのスクロールバーを確認。</p>
<p>対応していないブラウザでは無視されます。</p>
</div>
.sample-block {
scrollbar-arrow-color: #FFFFFF;
scrollbar-face-color: #999999;
scrollbar-3dlight-color: #CCCCCC;
scrollbar-highlight-color: #FF0000;
scrollbar-shadow-color: #333333;
scrollbar-darkshadow-color: #000000;
overflow: scroll;
width: 300px;
height: 100px;
padding: 0 1rem;
border: 1px solid gray;
}
