ボックス・モデルの概要
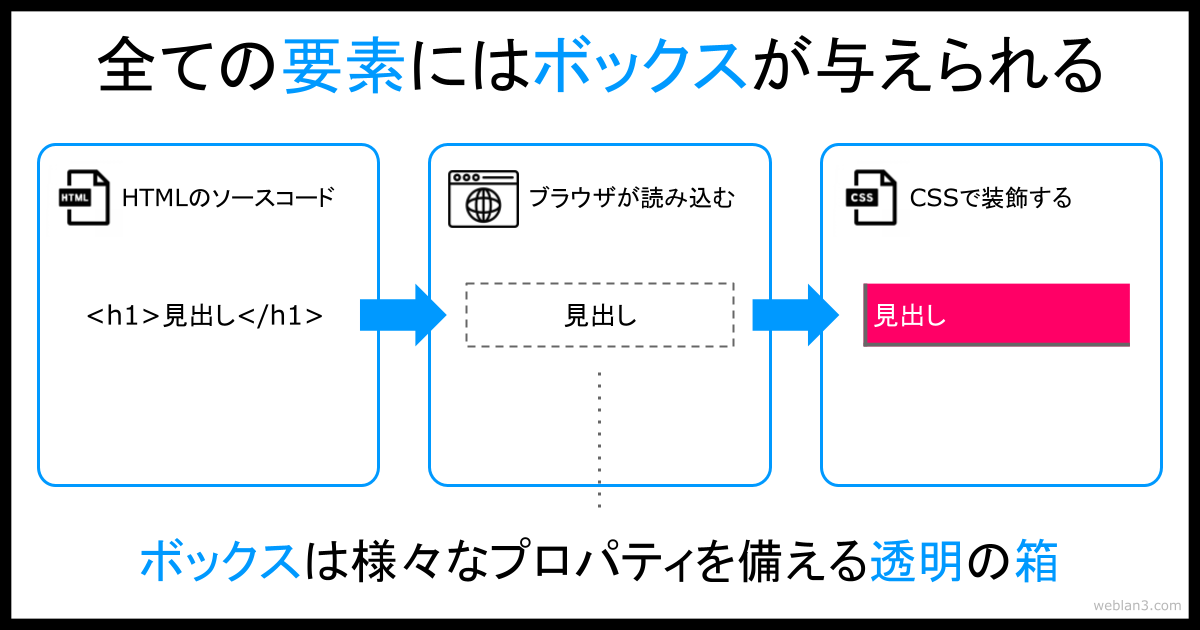
CSSにはボックスという概念があります。簡単に言うと、全ての要素には「箱」が用意されるということです。その箱の特性を操作したり装飾することが、CSSの主な機能になります。この特徴を捉えると、CSSへの理解が深まり習得が格段に早くなります。これからウェブ制作に関わる人は、ぜひ覚えておきましょう。

ボックスを操作してみよう
難しい話は後にして、まずは実際にボックスを操作してみましょう。以下の内容は、凡庸な<div>要素に、いくつかのプロパティを設定したものです。背景や境界に色を与えているので、各パラメーターの寸法を操作すると、その範囲が変動する様子を確認できます。
ボックスの特徴
ボックスはHTMLのタグで囲んだコンテンツをひとつの単位として扱うものです。ソースコードをブラウザが読み込んで画面に描画した時点で、各要素のひとつひとつに固有のボックスが作成されます。ボックスには複数のプロパティが用意されており、その値を変えることで多様な形式を表現できます。
ボックスの特徴は、ひとつの仮想的な空間を持つという点です。それらは入れ子構造になっており、互いに影響し合ったり、切り離して個別に扱うことができます。例えば、最大のボックスは<html>要素であり、その箱の中にヘッダーと内容が含まれます。その下の階層には無数の子要素が配置されまずが、画面に映し出される要素には全て例外なく専用のボックスが与えられます。
ボックスを構成するもの
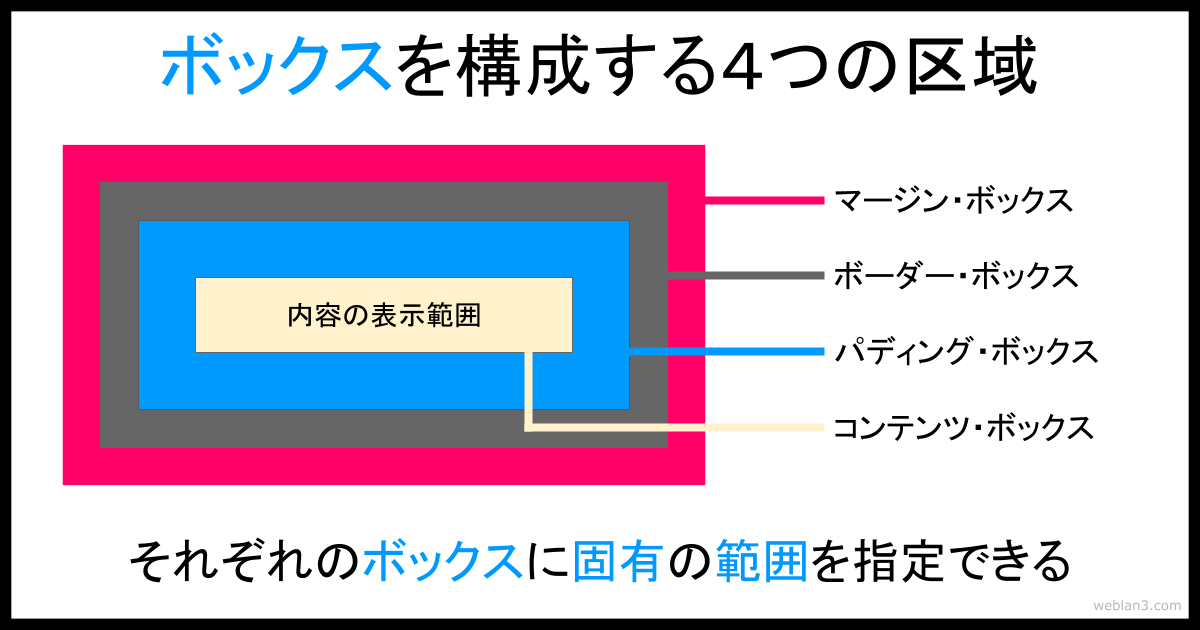
ボックスは、コンテンツをHTMLタグで囲んだものをひとつの単位としますが、そこにはさらに4つの区域が含まれます。ボックスを構成する4つの区域は、定義上ボックスと名付けられていますが、それぞれ専有の面積を持つエリアと認識した方が分かりやすいでしょう。

コンテンツ・ボックス(Content box)
テキストなどのコンテンツが表示される領域です。余白と境界線を除いた、内容が配置される範囲を表します。widthやheightで指定された寸法は、本来コンテンツ・ボックスのサイズです。
パディング・ボックス(Padding box)
ボックスの境界とコンテンツの間に存在する余白です。コンテンツ・ボックスの外側とボーダー・ボックスの内側に空白を作ります。この寸法は、paddingプロパティで変更できます。
ボーダー・ボックス(Border box)
ボックスの内側と外側を隔てる領域です。ボックスと他のボックスの境目とも言えます。ボーダー・ボックスはパディング・ボックスの外縁とマージン・ボックスの内縁に隣接しています。これは単なる境界ではなく、それ自体で専有の幅を持ちます。その寸法や装飾を制御するにはborder関連のプロパティを使用します。
マージン・ボックス(Margin box)
ボックスの外縁を囲う空白の領域です。ボックスと他のボックスとの隙間を表します。当然、距離の値が0であれば、ボックス同士が密着します。この寸法は、marginプロパティで変更できます。
ボックスの種類
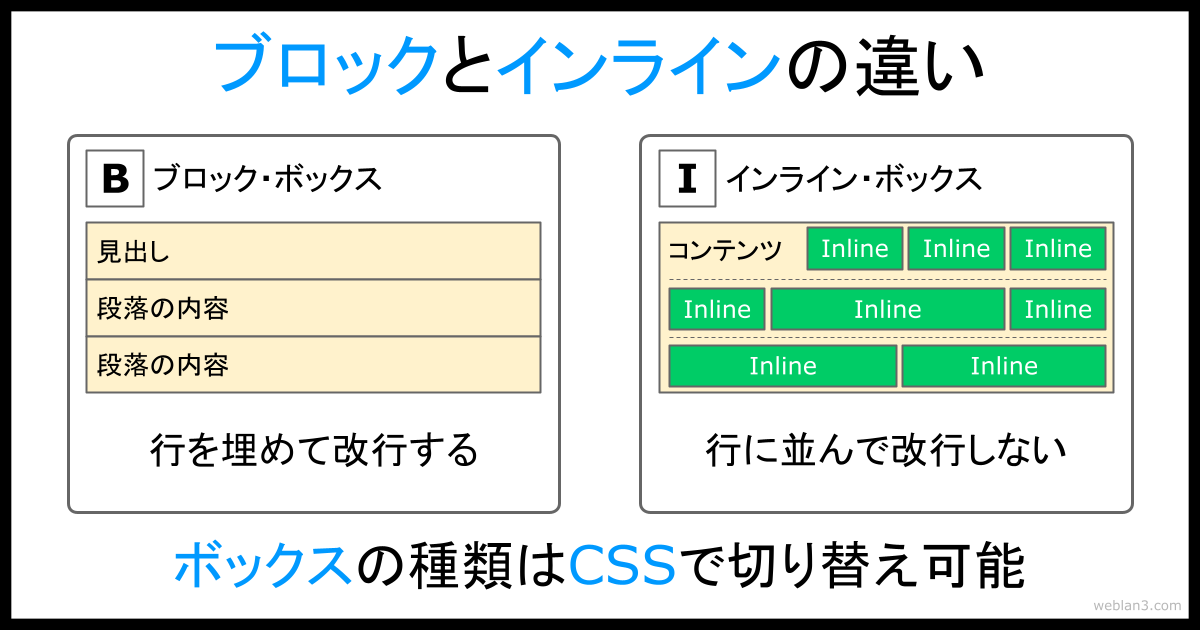
CSSが扱うボックスには、ブロック・ボックス(Block boxes)とインライン・ボックス(Inline boxes)の二種類があります。これら二つの特徴は、それぞれレイアウトのフローによって分かれます。
その要素がブロック・ボックスなのかインライン・ボックスなのかは、HTMLの各要素によって定義されています。CSSは、この値をdisplayプロパティで操作します。ボックスの種類は、要素の配置目的やレイアウトの都合に合わせて適切に指定する必要があります。

ブロック・ボックスの特徴
- 要素を設置した時点で、横幅一杯まで伸びて専有の領域を確保します。この振る舞いは、画面や親要素のインライン行を埋めることを意味します。
- 要素を終了した時点で、自動的に改行します。これはボックスが新しい行に分割されたことを意味します。
widthプロパティとheightプロパティの値が尊重されます。これは内容の量に関わらず、ボックスの寸法を自由に定義できるという意味です。padding、margin、borderの値を変更すると、他の要素との距離が変わります。これは余白や境界線の幅がコンテンツの外側へ向かって広がり、レイアウトに影響を及ぼすという意味です。
インライン・ボックスの特徴
- ボックスはコンテンツを囲いますが、行を埋めようとしたり、自動改行を行いません。
widthプロパティやheightプロパティによる寸法の指定を受け入れません。padding、margin、borderの変更を受け入れますが、他の行のレイアウトには影響を与えません。例えば、全方向にマージンを指定した場合は、行方向に並ぶテキストとの距離を取りますが、ブロック方向の行間は変動しません。また、背景色を指定した上でパディングを広げると、色で塗られた範囲が拡張して他の行が隠れることがあります。
補足事項
上記で示した特徴は、あくまで既定値のものです。ボックスには、CSSで操作できる各プロパティの初期値が備わっており、開発者が明示しない限り既定値が採用されます。これはブラウザがHTMLを解読して画面に表示するまでの間に実行されるもので、当然、開発者が事前にCSSファイルで定義しておけば、その値を参照させることができます。
- HTMLの各要素に定義されているボックスの種類は、
displayプロパティで操作します。 - ボックスの余白や境界線が広がる方向は、
box-sizingプロパティで変更します。 - 背景の描画範囲は、
background-clipプロパティで変更できます。 displayの値がflexだった場合、ボックスの内側がフレックス・ボックス(Flexbox)の仕組みに対応するようになります。ここに配置された子要素は、フレックス・ボックスの仕様に従って、フレックス・アイテムとして扱われます。displayの値がgridだった場合、ボックスの内側がグリッド・レイアウト(Grid Layout)の仕組みに対応するようになります。ここに配置された子要素は、グリッド・レイアウトの仕様に従って、グリッド・アイテムとして扱われます。
これらの特性を要素の観点から解説したものが、ブロックレベル要素とインライン要素の項目です。より深く知りたい方はこちらを参照してください。
標準モデルと代替モデルの比較
CSSのボックス・モデルには、標準モデルと代替モデルが用意されています。この二つの違いは、ボックスの寸法の計算方法にあります。ボックスにはコンテンツを表示する範囲を含めて4つの区域が用意されており、それぞれの区域に対して固有の面積を持たせることができます。
余白や境界線に専有の面を指定できるということは、widthやheightによる寸法の定義に影響を及ぼします。ボックスの幅や高さが何を基準にしているかによって、結果が大きく異るからです。
以下の内容を見てみましょう。幅200px、高さ100pxのボックスに、10pxのパディングと10pxのボーダーを与え、box-sizingの値のみを変更した場合の比較です。
背景色はbackground-clipの機能を使ってコンテンツ・ボックスで切り抜かれるように設定しています。これを見ると、box-sizingプロパティの値がcontent-boxだった場合、widthとheightの寸法はコンテンツ・ボックスの大きさを表します。一方、box-sizingプロパティの値がborder-boxだった場合、widthとheightの寸法はパディング・ボックスとボーダー・ボックスを含む要素全体の寸法となります。
標準モデルと代替モデルの切り替えは、box-sizingプロパティで行います。この二つの特徴について、いま一度確認しておきましょう。
標準ボックス・モデルの仕様
box-sizingプロパティの値がcontent-boxだった場合に、ボックスは標準ボックス・モデルの仕様でレンダリングされます。widthおよびheightプロパティの値は、コンテンツ・ボックスの寸法を表します。paddingおよびborderに与えた寸法は、コンテンツ・ボックスの外側へ向かって拡大します。これにより、ボックスは他のボックスから遠ざかります。
代替ボックス・モデルの仕様
box-sizingプロパティの値がborder-boxだった場合に、ボックスは代替ボックス・モデルの仕様でレンダリングされます。widthおよびheightプロパティの値は、ボーダー・ボックスとパディング・ボックスを含む要素全体の寸法を表します。paddingおよびborderに与えた寸法は、コンテンツ・ボックスの内側へ向かって拡大します。これにより、コンテンツ・ボックスの範囲が圧迫されます。
ボックスの空間を操作する
ボックス・モデルについて基本的なことを理解したら、CSSで普段行っている作業を振り返ってみましょう。例えば、段落に含まれるテキストの一部の文字色を変更したいとします。この場合、インライン要素を追加してcolorプロパティを指定するはずです。
<section>
<h1>見出し要素</h1>
<p>段落に含まれる内容です。<span class="red">赤い文字にします。</span>テキストコンテンツ。</p>
</section>
section {
overflow: auto;
padding: 0 1rem 1rem;
}
section > h1 {
margin: 1rem 0 0;
font-size: 1rem;
}
section > p {
margin: 1rem 0 0;
}
p > span.red {
color: red;
}
このように記述した場合、従来であれば文字色を直接変更したかのように感じますが、今であればボックスの概念を導入して次のように考えることができます。
全ての要素にはボックスが与えられるので、当然インライン要素である<span>にも固有のボックスが与えられます。そして、colorプロパティは単に文字の色を変更するものではなく、要素のコンテンツ・ボックスに含まれるテキストの色を変える機能だということです。
つまり、ボックスの中はひとつの空間であり、colorプロパティは空間の色に関わる情報を操作しているのです。これを直感的に理解するために、全てのボックスの境界線を可視化してみます。
灰色の枠で囲われた部分が、固有の空間です。インライン要素はブロック要素と比べた時に箱である感覚を持ちにくいのですが、どのような要素であっても一律にボックスを有します。この空間は、背景やフィルタや座標を扱うプロパティによって自由に装飾できます。そこに含まれる内容は、各プロパティの影響を受けて色が変わって見えたり、形式を変えて画面に映し出されるのです。
CSSで操作しているのは、あくまでボックスの空間であると認識すれば、初めて取り扱うプロパティでも迷うことは少なくなります。空間には奥行きや時間軸も存在します。ぜひ、この知識を活かして新しいマークアップに挑戦してみましょう。
CSSリファレンス一覧
-
CSSって何?初心者が最初に学ぶべき基礎知識
初めてCSSに触れる方はこちらから読み進めてください。CSSの役割やブラウザとの関係など、初心者にも分かりやすいように基礎知識を解説します。
入門編 -
CSSの書き方を詳しく解説!基本的な型とルールを覚えよう
CSSの書き方には一定の法則があるので、慣れてしまえば迷うことはないでしょう。まずは基本的な文法をマスターしましょう。
初級編 -
CSSの特徴をしっかりと把握しよう
CSSにはいくつかの特徴があります。これらを早いうちに理解しておくと、ウェブ制作の作業効率が格段に上がります。
初級編 -
CSSファイルの作り方
CSSファイルは誰でも簡単に作成できます。特別な技術やソフトウェアは必要ありません。
初級編 -
CSSセレクタの一覧表
スタイルの適用対象となる要素を選択するセレクタの一覧表です。詳しい書き方やサンプルコードを掲載しています。
学習編 -
CSSで使える単位の一覧表
プロパティの指定に用いる単位の解説です。CSSで使用できる単位の一覧表を掲載しています。
学習編 -
ボックス・モデルの完全解説
CSSの基礎が固まってきたらボックス・モデルについて学びましょう。これを理解するとCSSの操作が格段にやりやすくなります。
中級編 -
ブロックレベルとインラインレベルを理解する
CSSのブロックレベルとインラインレベルの特性について解説します。これらの扱いはHTMLからボックス・モデルに引き継がれました。
中級編 -
CSSの余白を表すmarginとpaddingを正しく理解する
要素の余白を表すmarginとpaddingについて正しい知識を身に着けましょう。
中級編 -
idとclassを上手く使い分ける
idセレクタとclassセレクタの使い分け方を詳しく解説します。
中級編 -
全称セレクタ(ユニバーサル・セレクタ)の解説
全ての要素のプロパティを一括で操作する全称セレクタについて解説します。
中級編 -
リストのデザインをマスターする
リストのデザインに関するCSSのテクニックを多数紹介します。入れ子、多段式、横並びを全て解決します。
応用編 -
フレックス・ボックスを理解する
横並びのレイアウトやレスポンシブデザインに対応するフレックス・ボックス(Flexible Box)について解説します。
応用編 -
グリッド・レイアウトを理解する
複数の行と列を作成して多次元のレイアウトを行うグリッド・レイアウトについて解説します。
応用編
