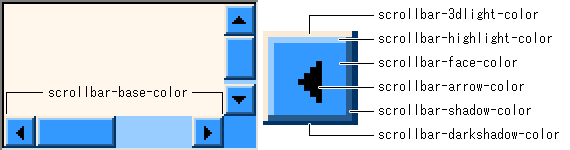
scrollbar-arrow-colorプロパティの説明
CSSのscrollbar-arrow-colorプロパティは、スクロールバーの矢印の色を指定する際に使用します。
scrollbar-arrow-colorプロパティは、Internet Explorerが独自に追加したプロパティです。Operaでは、ブラウザの表示モードが「互換モード」のときに<BODY>に対して指定すると有効になります。

scrollbar-arrow-colorに与えられる値
scrollbar-arrow-color- キーワードや16進数、RGBなどの値で色を指定します。
scrollbar-arrow-colorの使用サンプル
<div class="sample-block">
<p>スクロールしてボックスのスクロールバーを確認。</p>
<p>対応していないブラウザでは無視されます。</p>
<p>スクロールしてボックスのスクロールバーを確認。</p>
<p>対応していないブラウザでは無視されます。</p>
<p>スクロールしてボックスのスクロールバーを確認。</p>
<p>対応していないブラウザでは無視されます。</p>
</div>
.sample-block {
scrollbar-arrow-color: #FF0000;
scrollbar-face-color: #999999;
scrollbar-3dlight-color: #CCCCCC;
scrollbar-highlight-color: #AAAAAA;
scrollbar-shadow-color: #333333;
scrollbar-darkshadow-color: #000000;
overflow: scroll;
width: 300px;
height: 100px;
padding: 0 1rem;
border: 1px solid gray;
}
