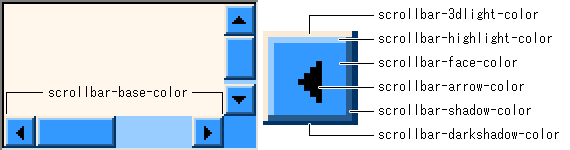
scrollbar-base-colorプロパティの説明
CSSのscrollbar-base-colorプロパティは、スクロールバーのベースの色を指定する際に使用します。
scrollbar-base-colorプロパティは、Internet Explorerが独自に追加したプロパティです。Operaでは、ブラウザの表示モードが「互換モード」のときに<BODY>に対して指定すると有効になります。

scrollbar-base-colorに与えられる値
scrollbar-base-color- キーワードや16進数、RGBなどの値で色を指定します。
scrollbar-base-colorの使用サンプル
<div class="sample-block">
<p>スクロールしてボックスのスクロールバーを確認。</p>
<p>対応していないブラウザでは無視されます。</p>
<p>スクロールしてボックスのスクロールバーを確認。</p>
<p>対応していないブラウザでは無視されます。</p>
<p>スクロールしてボックスのスクロールバーを確認。</p>
<p>対応していないブラウザでは無視されます。</p>
</div>
.sample-block {
scrollbar-base-color: #FF0000;
overflow: scroll;
width: 300px;
height: 100px;
padding: 0 1rem;
border: 1px solid gray;
}
