CSSファイルは誰でも簡単に作成できます

CSSは、誰でも簡単にウェブページを制作できるように設計されたマークアップ言語です。基本的には全てがテキストで構成されているため、高性能なパソコンや特別なソフトウェアは必要ありません。
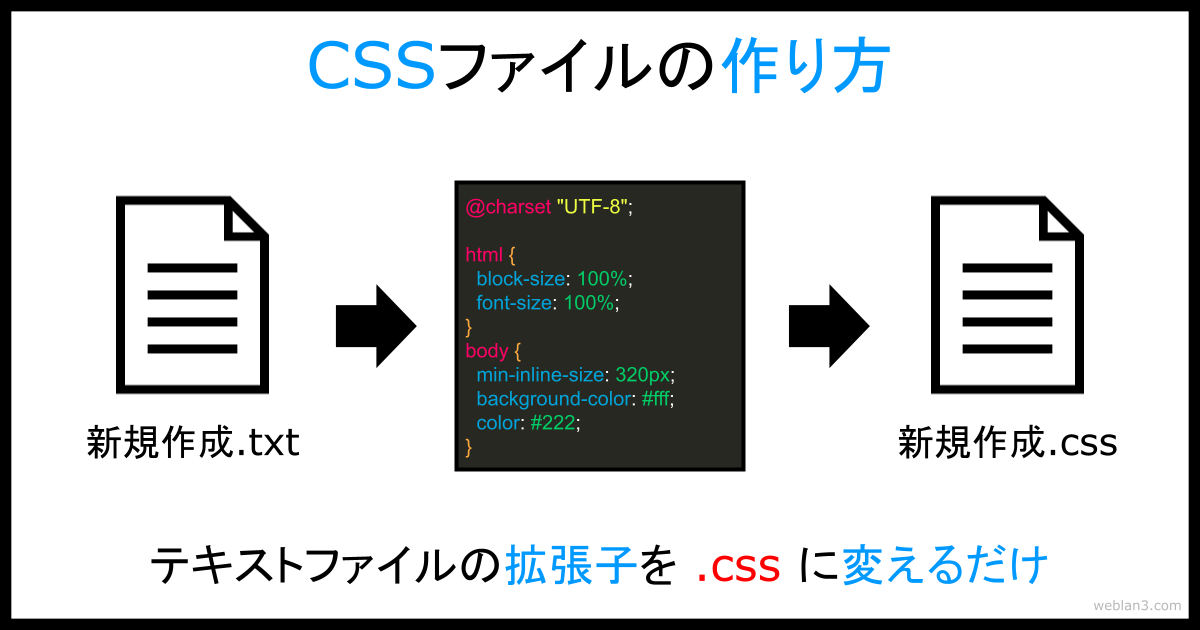
CSSファイルを作る手順はとても簡単です。テキストファイルを新規で作成し、その中にCSSを記述したら、その内容を保存して拡張子を「.css」に変えるだけです。さっそく詳しい手順を見ていきましょう。
CSSファイルを作る準備
まずは、次のサンプルを選択して、そのままコピーしてください。
@charset "UTF-8";
html {
block-size: 100%;
font-size: 100%;
}
コピーできたら、一旦デスクトップに戻って右クリック(Macはcontrol+クリック)のメニューを開き、「新規作成」から、「テキストドキュメント」を選びます(普通のメモ帳です)。ファイルを作ったら、先ほどコピーしたソースを貼り付けて上書き保存しておいてください。
デスクトップのメニューにテキストエディタが表示されない場合は、アプリケーション・フォルダや一覧画面からパソコンにインストールされているエディタを起動してください。新規作成する文書のフォーマットは、何の装飾もされない標準的なプレーンテキストです。
テキストファイルをCSSにする
先ほど保存したファイルの名前が「新規テキスト.txt」となっていたら、「新規テキスト.css」に変更してください。拡張子が「.css」になっているファイルをダブルクリックして開くと、通常はテキストエディタが起動します。ブラウザで表示させると、書いてあるソースコードがそのまま表示されます。
これでCSSファイルは完成です。後は必要に応じてソースコードを書き込んでいくだけです。CSSを編集するエディタは、便利なものがネット上に無料で公開されています。気になる方は調べてみましょう。
ファイルの拡張子が表示されない場合は、パソコンの設定を調整してください。全てのファイルにはドット(.)の後に続く拡張子が割り当てられています。それが初期設定では非表示になっている事があります。
CSSを編集していくうちに、日本語がおかしな記号で表示される「文字化け」が発生してしまった場合は、ファイルを保存した時の文字コードとブラウザが解釈に使った文字コードが異なっていることになります。この現象については、少し慣れてきた頃に覚えれば問題ありません。今はUTF-8という形式で保存する、という事だけ覚えておきましょう。
CSSのファイル名は何でも良いの?

ここまでの作業で、あなたのパソコンのデスクトップには、CSSファイルが保存されていると思います。それでは、このファイルに名前を付けてみましょう。新しくCSSファイルを作った際に、一体どんなファイル名にすればいいのか迷ってしまう事があります。基本的にCSSのファイル名は自由に変えてしまって構わないのですが、一般的によく使われる名前を紹介しましょう。
CSSは必ずHTMLとセットで使います。ウェブブラウザが読み込むページの主体はHTMLです。CSSはそれを装飾する補助的な役割りです。この相対的な関係性を考慮すると、CSSファイルの名前も決めやすいかと思います。
まず、全世界で最も使われているブログテンプレートエンジンのWordpressは、初期のCSSファイル名を「style.css」にしています。これはブログテーマのスタイルを決定するファイルだということが一目で分かります。
また、複数のCSSファイルを読み込むことを想定しているサイトでは「main.css」というファイル名を中核に据えることが多いです。全てのページで共通するスタイルが定義されているメインのCSSファイルだということが、誰にでも分かるからです。
逆に、後から編集しようとした時に分かりづらいファイル名や、他人が見た時に理解できない略語を使用するのは避けてください。例えば、「001.css」や「smt.css」というファイルがサーバーに置いてあった場合に、誰がその内容を想像できるでしょうか。そのような習慣を初心者のうちに身に着けてしまうと、後で必ず面倒な事が発生します。
CSSのファイル名に使える文字
CSSのファイル名に使える文字は、半角英数字と一部の記号です。日本語のファイル名も許可されていますが、文字エンコードの仕組みを理解するまでは採用を控えた方が良いでしょう。
- 半角アルファベット(半角英語)
- a b c d e f g
h i j k l m n
o p q r s t u
v w x y z - 半角数字
- 0 1 2 3 4 5 6 7 8 9
- 半角記号(限定的)
- -(ハイフン)
_(アンダーバー)
CSSファイル名の参考例
- main.css
- style.css
- theme.css
- admin.css
- custom-name.css
- custom_name.css
- 2045-style.css
- 2045_style.css
CSSリファレンス一覧
-
CSSって何?初心者が最初に学ぶべき基礎知識
初めてCSSに触れる方はこちらから読み進めてください。CSSの役割やブラウザとの関係など、初心者にも分かりやすいように基礎知識を解説します。
入門編 -
CSSの書き方を詳しく解説!基本的な型とルールを覚えよう
CSSの書き方には一定の法則があるので、慣れてしまえば迷うことはないでしょう。まずは基本的な文法をマスターしましょう。
初級編 -
CSSの特徴をしっかりと把握しよう
CSSにはいくつかの特徴があります。これらを早いうちに理解しておくと、ウェブ制作の作業効率が格段に上がります。
初級編 -
CSSファイルの作り方
CSSファイルは誰でも簡単に作成できます。特別な技術やソフトウェアは必要ありません。
初級編 -
CSSセレクタの一覧表
スタイルの適用対象となる要素を選択するセレクタの一覧表です。詳しい書き方やサンプルコードを掲載しています。
学習編 -
CSSで使える単位の一覧表
プロパティの指定に用いる単位の解説です。CSSで使用できる単位の一覧表を掲載しています。
学習編 -
ボックス・モデルの完全解説
CSSの基礎が固まってきたらボックス・モデルについて学びましょう。これを理解するとCSSの操作が格段にやりやすくなります。
中級編 -
ブロックレベルとインラインレベルを理解する
CSSのブロックレベルとインラインレベルの特性について解説します。これらの扱いはHTMLからボックス・モデルに引き継がれました。
中級編 -
CSSの余白を表すmarginとpaddingを正しく理解する
要素の余白を表すmarginとpaddingについて正しい知識を身に着けましょう。
中級編 -
idとclassを上手く使い分ける
idセレクタとclassセレクタの使い分け方を詳しく解説します。
中級編 -
全称セレクタ(ユニバーサル・セレクタ)の解説
全ての要素のプロパティを一括で操作する全称セレクタについて解説します。
中級編 -
リストのデザインをマスターする
リストのデザインに関するCSSのテクニックを多数紹介します。入れ子、多段式、横並びを全て解決します。
応用編 -
フレックス・ボックスを理解する
横並びのレイアウトやレスポンシブデザインに対応するフレックス・ボックス(Flexible Box)について解説します。
応用編 -
グリッド・レイアウトを理解する
複数の行と列を作成して多次元のレイアウトを行うグリッド・レイアウトについて解説します。
応用編
