border-image-sliceプロパティの説明
CSSのborder-image-sliceプロパティは、境界線に使用する画像を分割して角や辺に割り当てる表示範囲を指定します。これはborder-image-sourceで読み込んだ画像を非破壊的に編集用の素材に仕上げる機能という意味です。
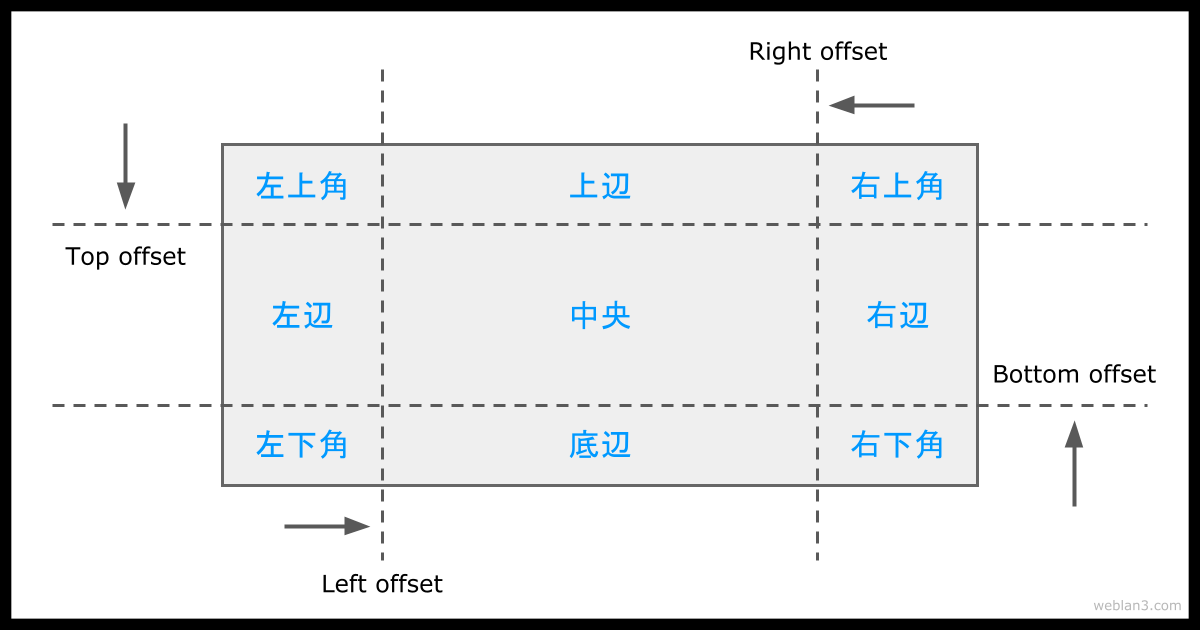
画像の上下左右の端から距離を指定して基準線を引き、4つの辺、4つの角、中心部の合計9つの領域を定義します。ここで指定された範囲が、境界線に画像を配置する祭の素材となります。

値を指定する順番はtop、right、bottom、leftになります。4番目の値が省略された場合には、2番目の値と同じになり、3番目の値が省略された場合には、残りの2つの値が上下と左右の距離を示します。
このプロパティには、負の値を指定することはできません。また、画像サイズよりも大きな値を指定した場合は、100%であるとみなされます。
境界画像に関する値を一括で指定する場合は、ショートハンド・プロパティのborder-imageを使用します。境界線に画像が表示されるまでのプロセスは以下の通りです。
border-image-sourceで画像を読み込むborder-image-sliceで画像を素材として扱えるように分割するborder-image-widthで分割された画像を表示する幅が決まるborder-image-outsetで境界線の縁からはみ出す距離が決まるborder-image-repeatで画像の伸縮や並び方が決まる
border-image-sliceに指定できる値
<number>- スライスに必用な基準線を引くためのオフセット値を実数で表します。画像の場合は、縁からの距離をピクセル量で表します。ベクター画像の場合は、要素の寸法に対する相対値で座標で表します。
<percentage>- スライスに必用な基準線を引くためのオフセット値をパーセンテージで表します。画像の場合は、対象となる辺の割合で表します。ベクター画像の場合は、要素の寸法に対する相対値で割合を表します。
fill- スライスされた仮想領域の中央部分を維持するキーワードです。この値が指定された場合、要素の背景に重なるように配置します。配置の仕方は
border-image-repeatの値によって変化します。
border-image-sliceの使い方とサンプルコード
border-image-sliceプロパティの構文は以下の通りです。
/* 全辺共通 */
border-image-slice: 30;
border-image-slice: 30%;
/* 上下 | 左右 */
border-image-slice: 10 30;
border-image-slice: 10% 30%;
/* 上 | 左右 | 下 */
border-image-slice: 10 30 45;
/* 上 | 右 | 下 | 左 */
border-image-slice: 10 30 45 15;
/* キーワード fill の使用 */
border-image-slice: 10 fill;
border-image-slice: 10% fill 20 15;
/* グローバル値 */
border-image-slice: inherit;
border-image-slice: initial;
border-image-slice: revert;
border-image-slice: unset;
border-image-sliceの実例
それでは具体的な書き方を見てみましょう。ここでは、30pxのひし形で構成された縦横90pxの画像を使います。
今回は、この画像を境界線に表示させてスライスの値を変えた時の変化を見ていきます。全体の流れを把握したい場合は、先にborder-imageの解説を参照してください。
まず初めに、境界線を表示させるための専有幅を確保します。ここでは、borderを使って関連するプロパティの値を一括指定しています。ここに先ほどの画像を読み込んでみます。
初期状態では、読み込んだ画像をそのまま配置するだけです。これを単純に模様のサイズに従って30pxでスライスしてみましょう。
これが画像をスライスしてパーツとして扱う機能です。もちろん、他のプロパティが初期値のため見栄えは良くありませんが、仮想的に9つに分割された画像が、各位置に配置されていることに注目してください。
上記の内容は、スライスしたパーツを引き伸ばして各位置にひとつだけ配置している状態です。これを繰り返し表示させるタイル形式のパターンに変えてみましょう。
これで最低限の状況が整いました。タイルの切れ目が気になる方は、border-image-repeatで整える方法を学んでください。以下の例ではroundを使います。
ここまでの状態でborder-image-sliceの値を変えると、どのような挙動を示すのか確認してみましょう。これはあくまで学習のためのサンプルなので、極端な値を入力します。先に小さい値との比較です。
冒頭で紹介したオフセット値と基準線を表す解説図を思い出してください。30pxのひし形が並ぶ90pxの画像を15pxでスライスするとどうなるでしょうか。
30pxの場合は、ひし形が正確に切り取られて分割された素材が認識しやすいように並びます。これが15pxになると、図形の途中で分割された切れ端がパーツとして並びます。
ただし、境界線の専有幅が30pxのままであるため、画像が拡大されて分かりづらい表示になっているのです。そこで、スライスした素材に合わせて境界線の幅を15pxに変えてみます。
元画像のひし形が、どのように分割されて、どのように配置されているのか、色を頼りに見比べてみましょう。左上のオレンジ色の図形が、左上の角に配置されているのは分かりやすいと思います。
30pxでスライスした場合は、ひし形の全容を保ったままスライスされるので、上辺の中央には紫のひし形が並びます。
しかし15pxでスライスした場合は、各辺の図形が半分、角の図形は四分の一の切れ端となります。そのため、上辺に連なる画像のパターンは、オレンジ色の切れ端と緑色の切れ端に挟まれた上半分の紫色の三角形になるのです。
今度は、極端に大きな値を入力した場合の挙動を確かめてみましょう。境界線の幅を15pxに据え置いたまま、元画像の半分のサイズをぎりぎり超えない値でスライスすると、以下のように表示されます。
この場合、四つの基準線は中央に1pxの隙間を残して接近します。つまり、辺に使えるスライスイメージの範囲は極端に狭くなります。逆に角に配置するスライスの素材は中央の灰色のひし形を含む広いものになっています。一見すると分かりづらい挙動ですが、上下の辺には幅1pxの縦長の棒が並び、左右の辺には高さ1pxの横長の棒が並んでいるため、連続した境界線に見えているのです。
このように、スライスする値によって元画像からは考えられないような模様を表現することが可能になります。この知識はCSSスプライトなどの機能を使う時にも役立ちます。
最後に、スライスで分割された中央の素材を表示させた場合の挙動を紹介します。border-image-sliceの値にfillを加えると、それが背景の上に重なるように配置されます。
