携帯サイトのレイアウトは、いくつかのブロックの集合体でできています。一見複雑に見えるページでも、ブロックのパーツを組み合わせることで構築することができます。奇抜な構成やイレギュラーな内容でない限り、良く使うパターンというのは決まってくるのです。
今回は、長年携帯サイトを作り続けてきた経験から、コピペで使いまわせるパーツを集めてみました(一部画像使用)。目的ごとにパーツを組み合わせてブロックを並べていくだけで携帯サイトのレイアウトが完成します。
是非活用してみて下さい!
携帯サイトのサンプルソースコードをダウンロード
基本的に携帯サイトは、<div>と<span>の組み合わせでブロックを構築していきます。たまにTableレイアウトを使うと有効です。色の組み合わせと画像の配置次第でいくらでもバリエーションを増やすことができます。
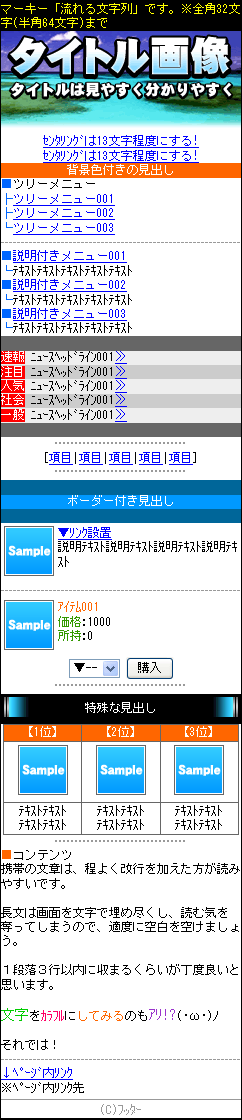
プレビュー

※XHTML+CSSで記述しています。

